実際のページを編集する前にテスト的にページを作成し編集を試してみたい場合の手順です。
管理画面の記事管理画面を開きます
管理画面の記事->記事管理をクリックして記事管理を開きます。
新規ボタンで新しく記事を作成します
新規ボタンをクリックして新しく記事を作成します。
記事の基本情報を入れます

(1)タイトルにわかりやすいタイトルを入れます。ここでは「編集テストページ」としています。
(2)エイリアスには、英数字のみの文字でページ名を入れます。ここでは「edittest1」としています。
(3)カテゴリは、「Uncategorised」を選びます。
(4)状態は「公開」、アクセス権は「Public」を選びます。
(5) 記事になんでも良いのでtestなど入れておきます。
(5) 一旦保存をクリックして、保存します。
(6)IDの蘭が、0から、何かの数字になったことを確認します。このidを閲覧時に使います。
出来上がったページを確認する

新たにブラウザのウインドウを開きます。(IEでは、ウインドウ->新規ウインドウ または、Ctrl + N など)
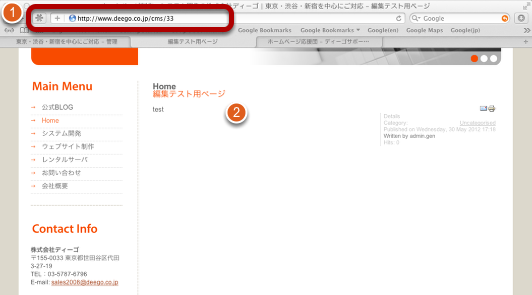
(1) アドレス蘭に、 「http://www.(お客様のドメイン)/cms/(先ほど確認したID)」と打ち込みます。
例) http://www.deego.co.jp/cms/33
(2) 先ほどのテストの記事が表示されていることが確認できます。
管理画面で編集をして保存後、閲覧画面の方を更新とすることで編集内容の確認が行えます。
