目次
- 1. 予めサイズを変更した写真を用意する
- 2. 横幅いっぱいの写真を掲載する(1)
- 3. 横幅いっぱいの写真を掲載する(2)
- 4. 横幅いっぱいの写真を掲載する(3)
- 5. 横幅いっぱいの写真を掲載する(4)
- 6. 横幅いっぱいの写真を掲載する(5)
- 7. 横幅いっぱいの写真を掲載する(6)
- 8. 記事の半分くらいに写真を置き文字を回り込ませる(1)
- 9. 記事の半分くらいに写真を置き文字を回り込ませる(2)
- 10. 記事の半分くらいに写真を置き文字を回り込ませる(2)
- 11. 記事の半分くらいに写真を置き文字を回り込ませる(2)
- 12. 記事の半分くらいに写真を置き文字を回り込ませる(3)
- 13. 記事の半分くらいに写真を置き文字を回り込ませる(4)
ホームページ応援団では簡単に写真を掲載することができます。
予めサイズを変更した写真を用意する

サイトにもよりますが、大体記事の掲載スペースの横幅は、600〜700ピクセルになります。
ですので、記事エリアの半分くらいのスペースに写真を置きたい場合は横幅300〜350ピクセルに、
横幅いっぱいに掲載したい場合は、横幅600〜700ピクセルくらいの幅で写真を用意する必要があります。
写真のリサイズは、サイズを指定して写真画像を簡単にリサイズできるソフトウェアがあります。
<リサイズ超簡単Pro>
http://my.reset.jp/~triton/RCKP.htm
写真はリサイズしたら、英語だけのファイル名にしておきます。ホームページに掲載する写真のファイル名に日本語は使えませんのでご注意ください。
横幅いっぱいの写真を掲載する(1)

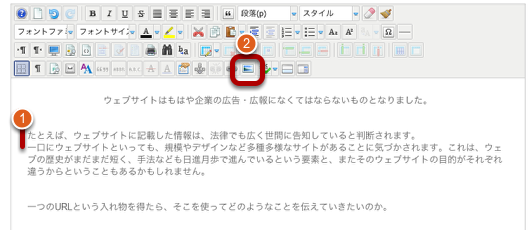
(1) 写真を掲載したい場所に、何もない段落を一つ作り、カーソルをあわせます。
(2) 画像ボタンを押します。
横幅いっぱいの写真を掲載する(2)

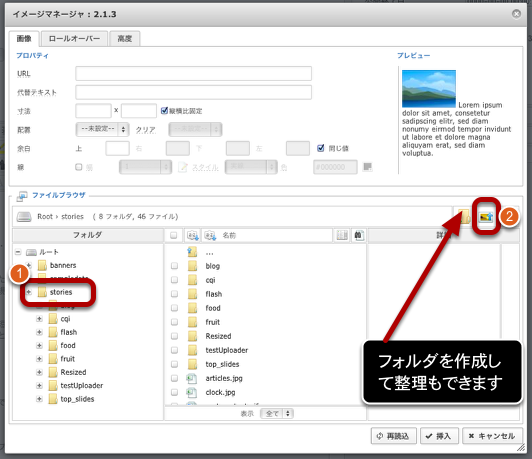
イメージマネージャーが起動します。
(1)左下のフォルダから、「stories」を選択します。使用する写真はこのstories にアップロードして使用することをお勧めします。
(2)アップロードアイコンをクリックします。
※)ファイルが多くなってきたらフォルダの作成でフォルダを作成して整理することもできます。
横幅いっぱいの写真を掲載する(3)

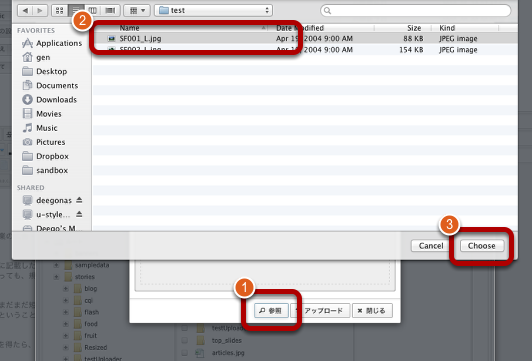
アップロードウインドウが出ます。
(1) 【参照】をクリックします。
(2) ファイルを選択します。
(3) OKボタンなどを押します。
横幅いっぱいの写真を掲載する(4)

(1)アップロードウィンドウに画像名が表示されます。
(2)【アップロード】をクリックします。
(3)ファイル名の後ろにインジケーターが動き、ファイルがアップロードされウインドウが自動的に閉じます。
横幅いっぱいの写真を掲載する(5)

(1)アップロードした写真がファイルブラウザで表示されていますので、ファイル名をクリックします。
(2)上部のURLに画像ファイル名が、代替テキストに適当な名称が入ったことを確認します。
(3)余白を設定します。周りの文字などとくっつきすぎると見栄えがわるくなりますので、だいたい10くらいの値を入れることをおすすめします。
(4)挿入をクリックして画像を挿入します。
横幅いっぱいの写真を掲載する(6)

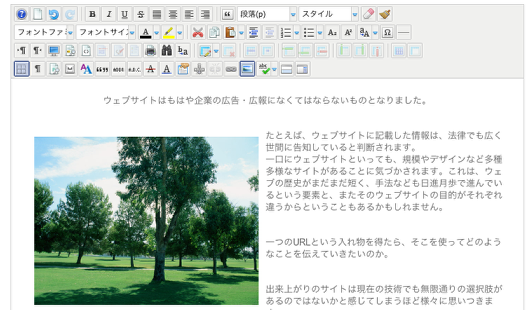
画像が挿入されました。
(1)中揃えなどを設定しておくと見栄えがよくなります。
記事を保存して、表示を確認しましょう。
完成です。
記事の半分くらいに写真を置き文字を回り込ませる(1)

記事の横幅半分くらいのサイズの写真を掲載し、文字を回り込ませる方法です。
記事の半分くらいに写真を置き文字を回り込ませる(2)
300〜350ピクセル幅の写真を用意しておきます。
記事の半分くらいに写真を置き文字を回り込ませる(2)

(1)写真と一緒に表示したい段落のテキストの一番頭にカーソルを合わせます。
(2)画像ボタンをクリックします。
記事の半分くらいに写真を置き文字を回り込ませる(2)
横幅いっぱいの写真を掲載するの(2)〜(4)の手順を行い、画像をアップロードします。
記事の半分くらいに写真を置き文字を回り込ませる(3)

(1)アップロードした写真がファイルブラウザで表示されていますので、ファイル名をクリックします。
(2)上部のURLに画像ファイル名が、代替テキストに適当な名称が入ったことを確認します。
(3)余白を設定します。周りの文字などとくっつきすぎると見栄えがわるくなりますので、だいたい10くらいの値を入れることをおすすめします。
(4)配置から、【左】または【右】配置の好きな方を選びます。
(5)プレビュー部分にどういう配置かが表示されます。
(6)挿入をクリックして写真を挿入します。
記事の半分くらいに写真を置き文字を回り込ませる(4)

回りこみができていることを確認します。
記事を保存して画面を確認して完了です。












コメント