目次
- 1.1. CMSの編集方法【スタートアップ】
- 2. 記事の中身を編集する
- 2.1. 1. ここを編集したい
- 2.2. 2.記事の編集
- 2.3. 3.文章を変更
- 2.4. 4.文字を変更
- 2.5. 5.リンク先を変更
- 2.6. 6.文章を追加
- 2.7. 7.画像を差し替え
- 2.7.1. ※画像についての注意点
CMSの編集方法【スタートアップ】
記事の中身を編集する
スタートアップガイド「記事の中身を編集する」では、既にあるページを少し手直しする手順を説明します。
新しいページを追加して公開する方法については、上級編を参照してください。
「記事の内容を編集する」は以下の構成になっています。
1. ここを編集したい
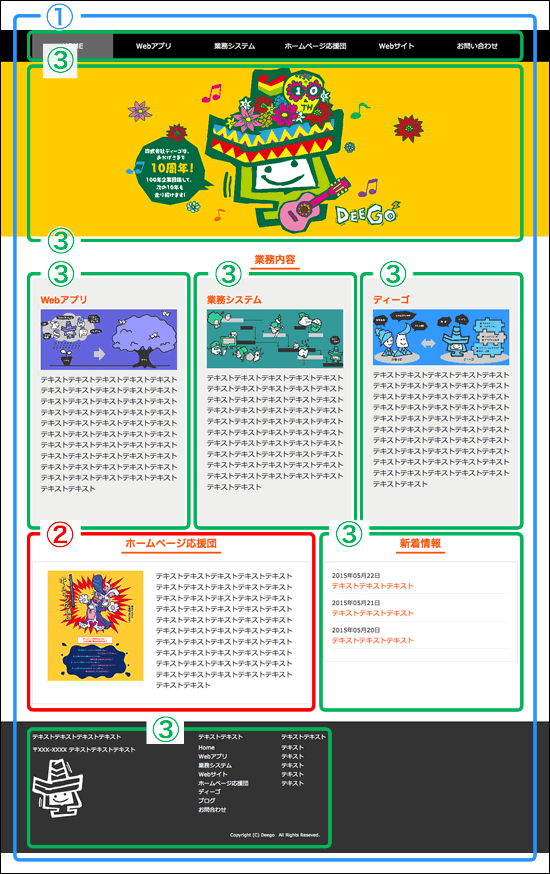
表示されている画面は以下のパーツで構成・管理されています。
| ① デザインテンプレート(青) | 表示の大元となる枠組み+基本のデザインを決めています。(編集不可) |
| ② 記事(編集可)(赤) | メインとなるページコンテンツ部分 |
| ③ モジュール(一部編集可)(緑) | 左右のバーやメニュー・パンくずリストなどシステムと連動して動作したり、繰り返し使うパーツなど 。 |
| ④ プラグイン | 独立した機能の組み込みに使用する。(メールフォーム等) |
2.記事の編集
- 記事は、管理画面の上部「記事」→「記事管理」、もしくは画面左部の「コンテンツ」→「記事管理」に
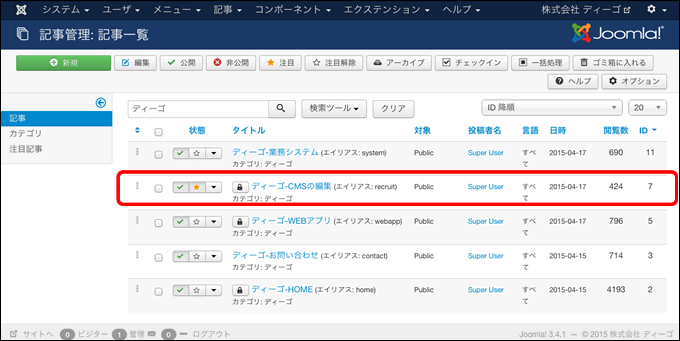
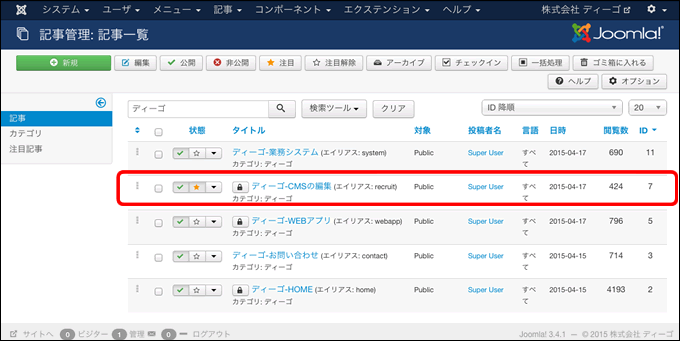
記事の一覧があります。ここでは「CMSの編集」という記事を選択して編集していきます。

- 記事一覧の中から編集した記事を選びます。

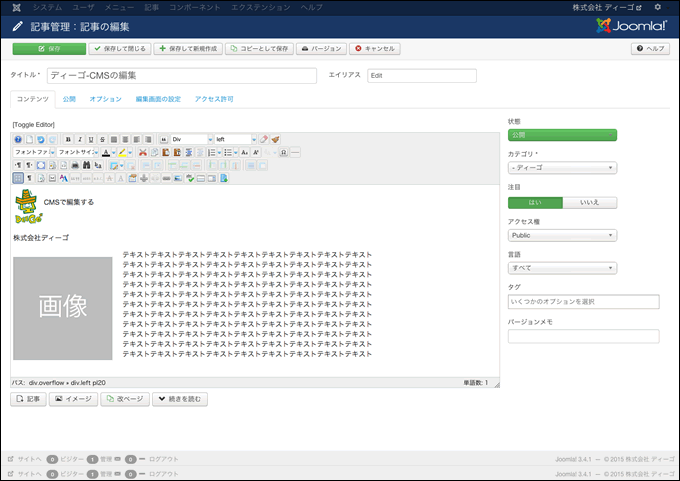
- 記事を選択すると以下の画面が表示されますので、こちらの画面で記事を編集します。

3.文章を変更
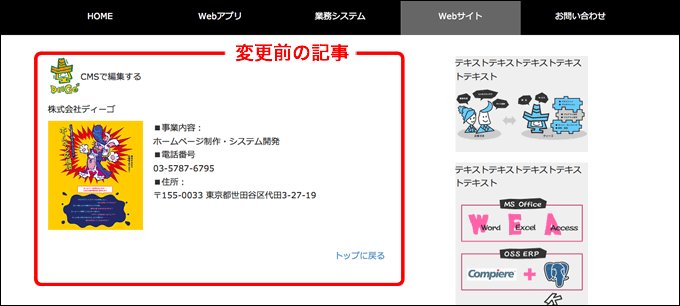
- 記事内の文章を変更します。その前に、まずは変更前の状態を確認します。
確認後、赤枠部分を変更していきます。

- 記事の編集画面に戻ったらまずは電話番号を変更してみます。 編集方法については編集したい部分を
クリックすると カーソルが表示されます。 その状態で消す・書く等の通常の文章入力する操作で
編集が可能です。今回は電話番号を「03-5787−6796」 → 「03-9999-9999」へ変更します。

- 記事の編集が完了したら必ず画面右上の
 アイコンをクリックして保存をします。
アイコンをクリックして保存をします。
保存後、「メッセージ 記事を保存しました。」と緑の表示がでたら保存が完了となります。

- ブラウザで確認すると記事の内容が変更されていることが分かります。
その他の部分についても文章内容の変更のみの場合はこの手順で行います。

4.文字を変更
- 記事内の文字を編集します。まず最初に文字色・文字サイズを変更します。
記事真ん中下に「トップに戻る」というテキストリンクがあるので、そちらを編集します。

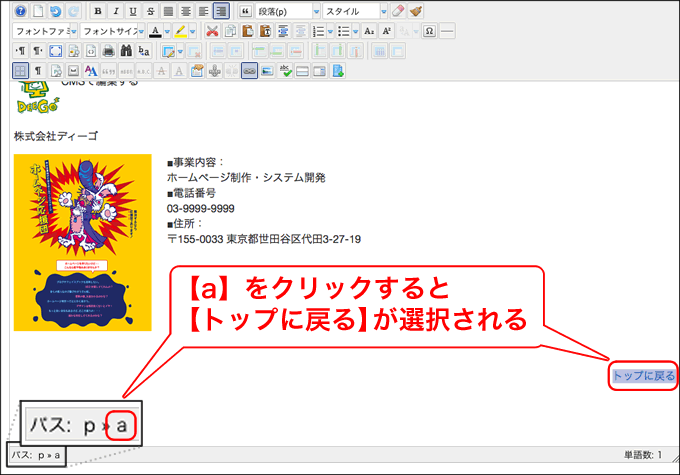
- 管理画面にて、変更したい部分にマウスでカーソルを合わせます。画面左下に「パス: p » span » a」と
表示されます。その中の「a」をクリックします。クリックすると、「トップに戻る」部分が選択された
状態になります。(リンクの編集については基本的に「a」を編集します。)
※テキストをドラックしても同様の操作となりますが、上記操作で行った方が、正確です。

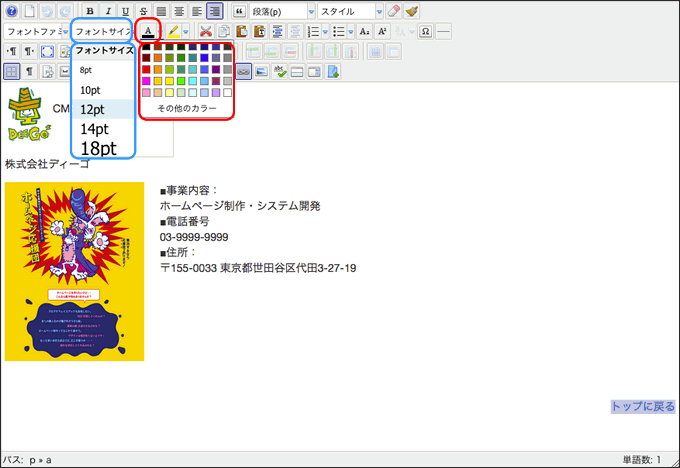
- 「トップへ戻る」を編集した状態でフォントサイズと文字色を変更します。
ここではフォントサイズを「14px」・文字色を「赤」に変更します。

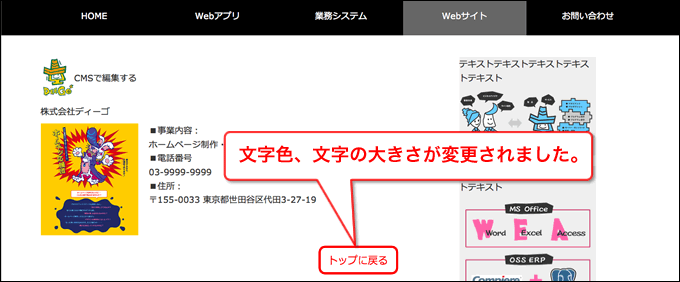
- 変更後、保存をしてブラウザで確認すると変更されていることがわかります。

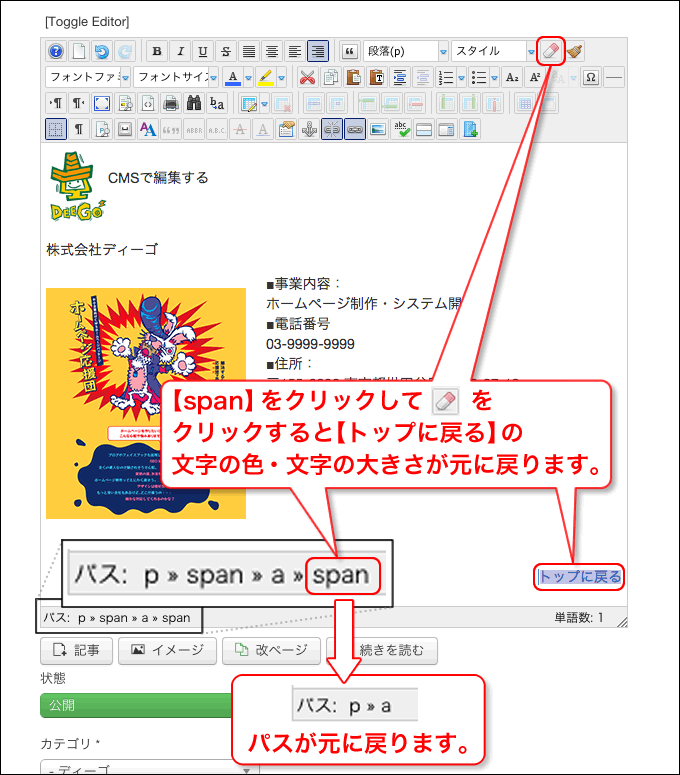
- 先程変更した文字色・フォントサイズを戻します。「トップへ戻る」部分をクリックすると画面右下の部分が「パス: p » span» a » span」と変更されているので「span」部分をクリックして選択後
 アイコンをクリックする表示が元に戻ります。
アイコンをクリックする表示が元に戻ります。

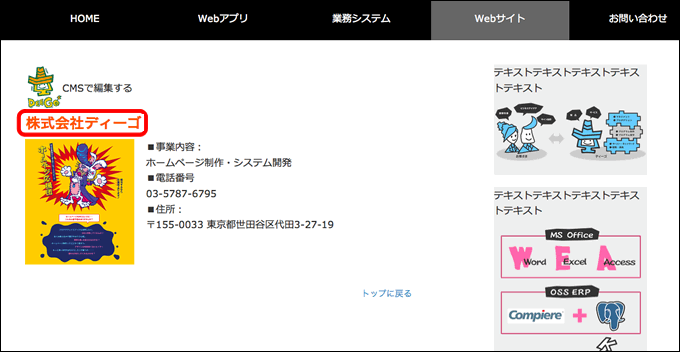
- ブラウザで確認すると表示が元に戻っているのがわかります。

- 次に赤枠部分の「株式会社ディーゴ」の部分を編集します。

- 前述の通り「株式会社ディーゴ」の部分を選択します。選択後、「段落(p)」となっている部分を「見出し2」に変更します。※お客様によってはスタイルについても「hx〜」に変更して頂く場合もございます。

- ブラウザで確認すると、表示が変更されたのがわかります。

5.リンク先を変更
- 先程変更・修正した「トップへ戻る」のリンク先を変更します。
まずは、前述のとおり「トップへ戻る」を選択します。

- 選択後、
 アイコンをクリックします。
アイコンをクリックします。

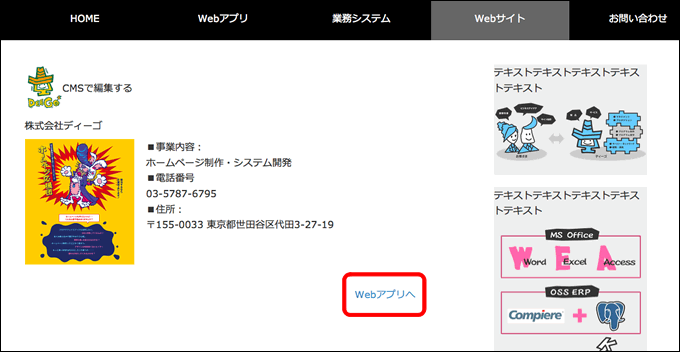
- クリック後、別ウィンドウが立ち上がるので、こちらで変更をします。現在はトップページが
リンク先になっているので、別のページに変更をします。ここでは「Webアプリ」のページに変更をします。「メニュー」→「ディーゴメニュー」→「Webアプリ/service」を選択すると画面上部「URL」部分が
書き換わるので、 「アップデート」をクリックして、管理画面にて をクリックして
をクリックして
完了です。

- 保存してブラウザで確認すると変更されているのがわかります。

- サイト外へリンク先を設定したい場合には直接URLを入力すれば、リンク先を設定出来ます。
ここでは「Google」に設定しています。「アップデート」をクリックして、管理画面にて をクリックして完了です。
をクリックして完了です。

6.文章を追加
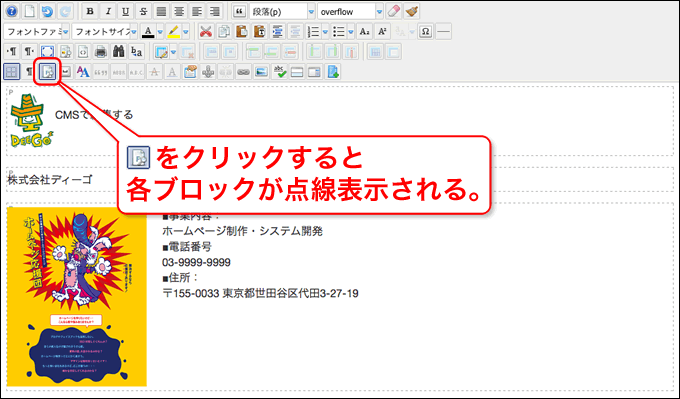
- 現在の記事に新たに文章を追加します。新たに文章を追加する際には文章をブロックにしてみるとわかりやすいので、
 アイコンをクリックして文章ブロックを可視化します。
アイコンをクリックして文章ブロックを可視化します。

- 一番最後のブロックの文末にカーソルを合わせて、「Shift」+「Enter」を押下すると新たに段落が作成されます。(段落については基本的に「P」と表示されます。)
※続けて「Shift」+「Enter」を押下すると更に新たな段落が作成されます。

- 先程作成した段落に文字を入力後、保存します。
段落内で改行する際には「Enter」で段落内の改行が可能です。

- ブラウザで確認すると、新たに文章が追加されているのがわかります。

7.画像を差し替え
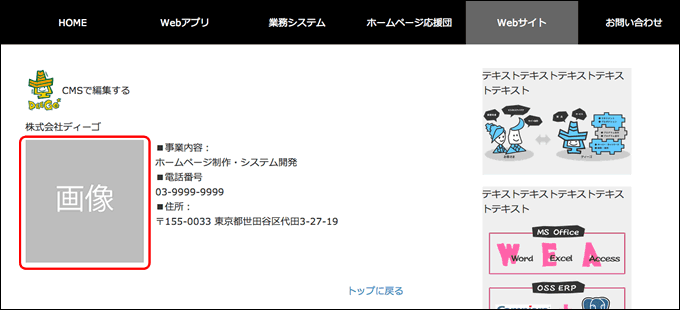
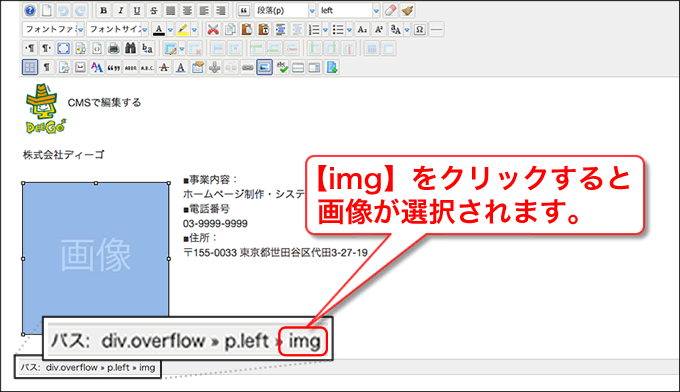
- 次に表示されている画像の差し替えを行います。

- 管理画面で画像をクリックします。(画像の場合は基本的にimgと表示されます。)

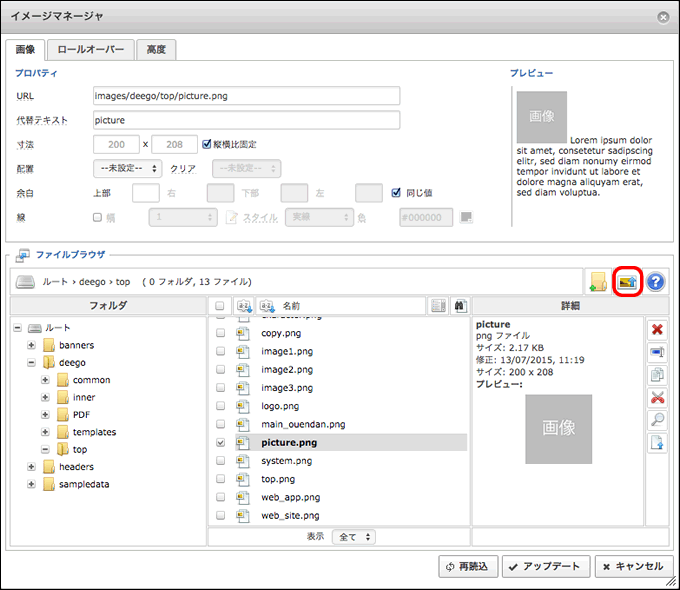
- 画像を選択した状態で
 アイコンをクリックします。
アイコンをクリックします。

- 別ウィンドウが立ち上がるので
 アイコンをクリックします。
アイコンをクリックします。

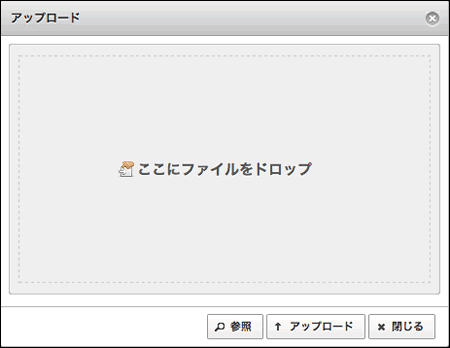
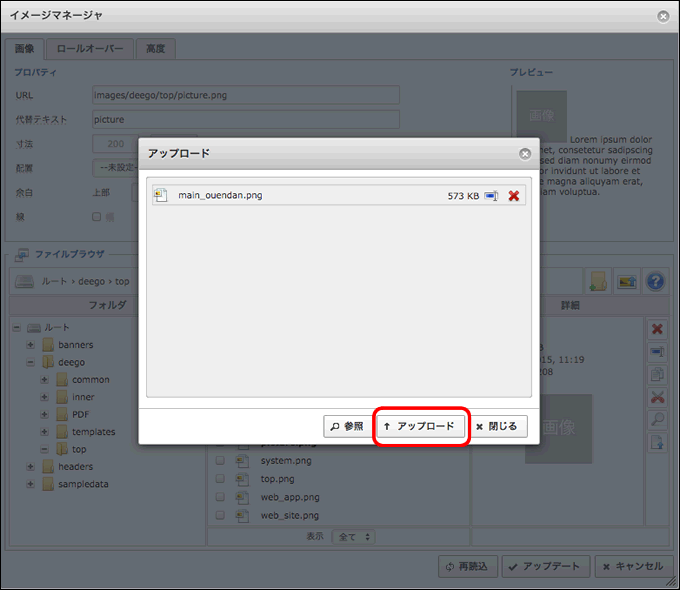
- クリック後、更にウィンドウが立ち上がるので、差し替え後の画像を画面に「ドラック&ドロップ」します。又は、「参照ボタン」から画像を選択します。

- 画像を選択後、「アップロード」ボタンをクリックします。

※画像についての注意点
- 画像をアップロードする際には必ず、画像のサイズを確認し、サイズが大き場合には、トリミング、又はリサイズしてアップロードして下さい。(大きいサイズの画像をそのままアップロードしてしまうと、サーバーに不可がかかり、ページ表示が遅くなるなどの障害が発生する場合があります。)
- また、画像をアップロードする際には元の画像をトリミング又はリサイズしてアップロードすることをお勧め致します。(レイアウトが崩れる可能性がある為)
- 画像のトリミング・リサイズ フリーソフト
Windowsをお使いの方は標準で搭載されている「ペイント」でもリサイズ・トリミングが可能です。「スタートメニュー」→「すべてのプログラム」→「アクセサリ」→「ペイント」からお使い頂けます。

- 画像をアップロードする際には必ず、画像のサイズを確認し、サイズが大き場合には、トリミング、又はリサイズしてアップロードして下さい。(大きいサイズの画像をそのままアップロードしてしまうと、サーバーに不可がかかり、ページ表示が遅くなるなどの障害が発生する場合があります。)
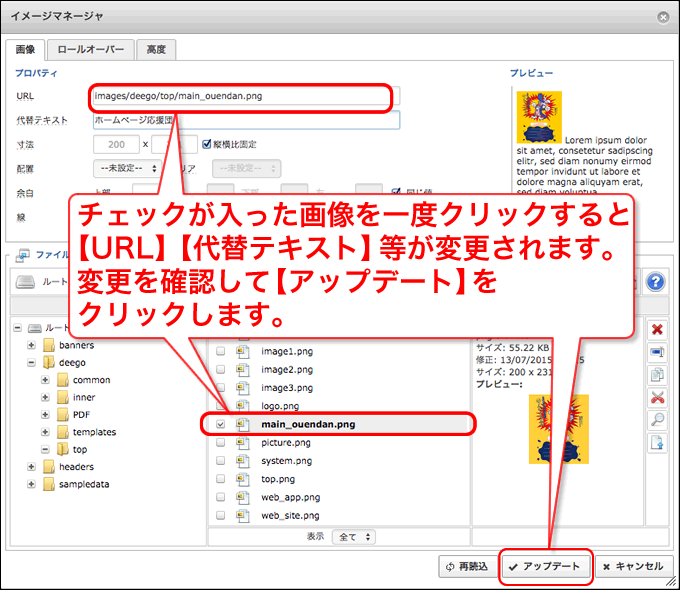
- アップロード後、アップロードした画像が選択された状態になるので、一度クリックすると「URL」「代替テキスト」「サイズ」が書き換わるので、確認して「アップデート」クリックして保存します。
※代替テキストは、画像の意味を指すことを書いて下さい。

以上で操作完了です。
編集が終わったら管理画面で必ず アイコンをクリックして保存しましょう。
アイコンをクリックして保存しましょう。










































コメント