目次
- 1.1. CMSの編集方法【スタートアップガイド】
- 2. コンテンツを更新する
- 2.1. 1. ブロックを挿入する
- 2.2. 2. テキストを挿入する
- 2.3. 3. 見出しを挿入する
- 2.4. 4. 画像を挿入する
- 2.5. 5. もっとコンテンツをカスタマイズしたい
CMSの編集方法【スタートアップガイド】
コンテンツを更新する
スタートアップガイド「コンテンツを更新する」では、コンテンツの更新方法について説明します。
「コンテンツを更新する」は以下の構成になっています。
1. ブロックを挿入する
- ブロックメニューを開く

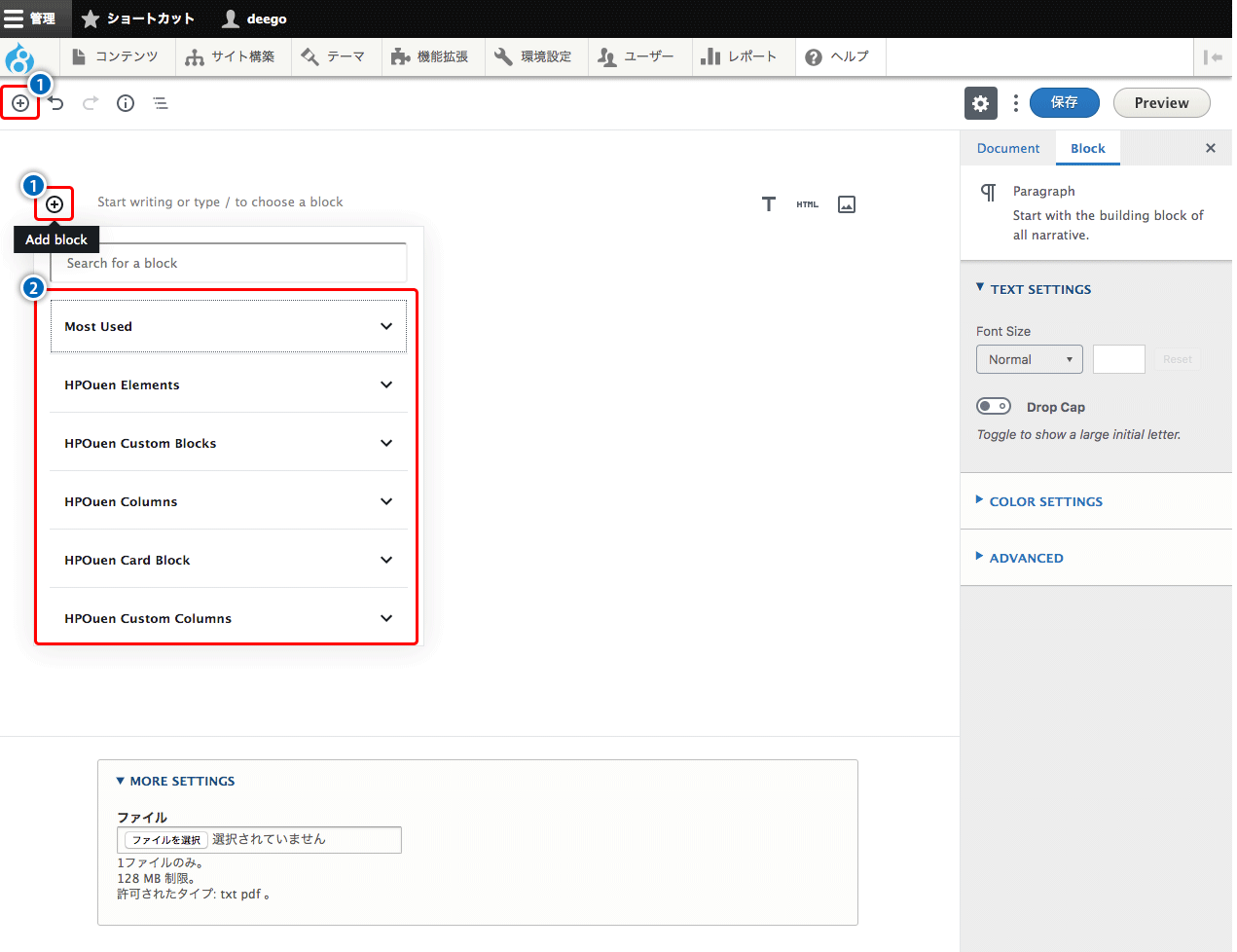
①(どちらでもよい)をクリックすると、②挿入できるブロックのカテゴリリストが表示されます。
カテゴリをクリックすると、ブロックのリストが表示されます。 - 使用するブロックを選択する
カテゴリを展開した状態が下記の画像になります。

この章では、特に使用頻度の高い
について、解説を行っていきます。
2. テキストを挿入する
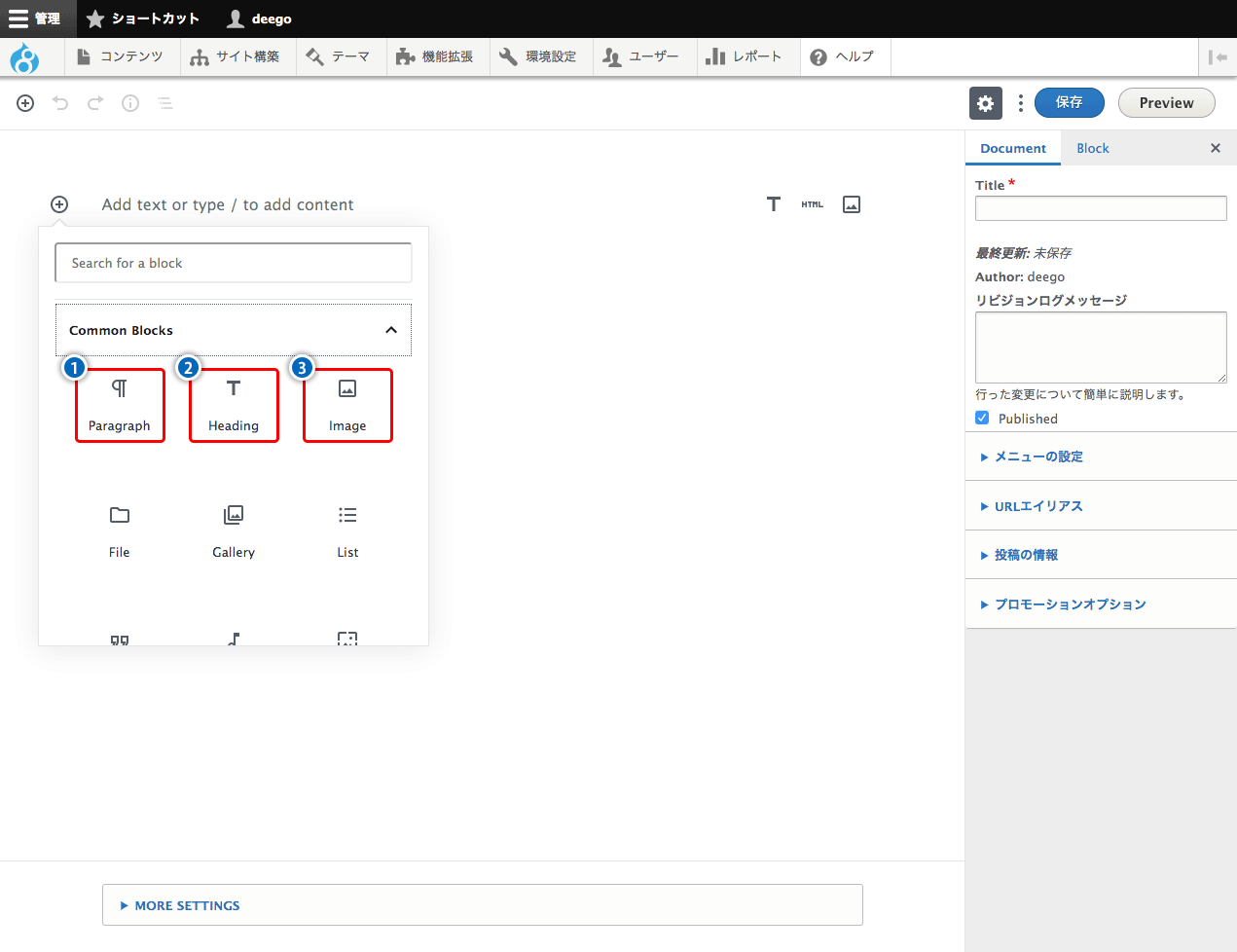
- 「Common Blocks」のカテゴリをクリックして、「①Paragraph」をクリックします。
- テキストボックスが挿入されますので、テキストを入力してください。
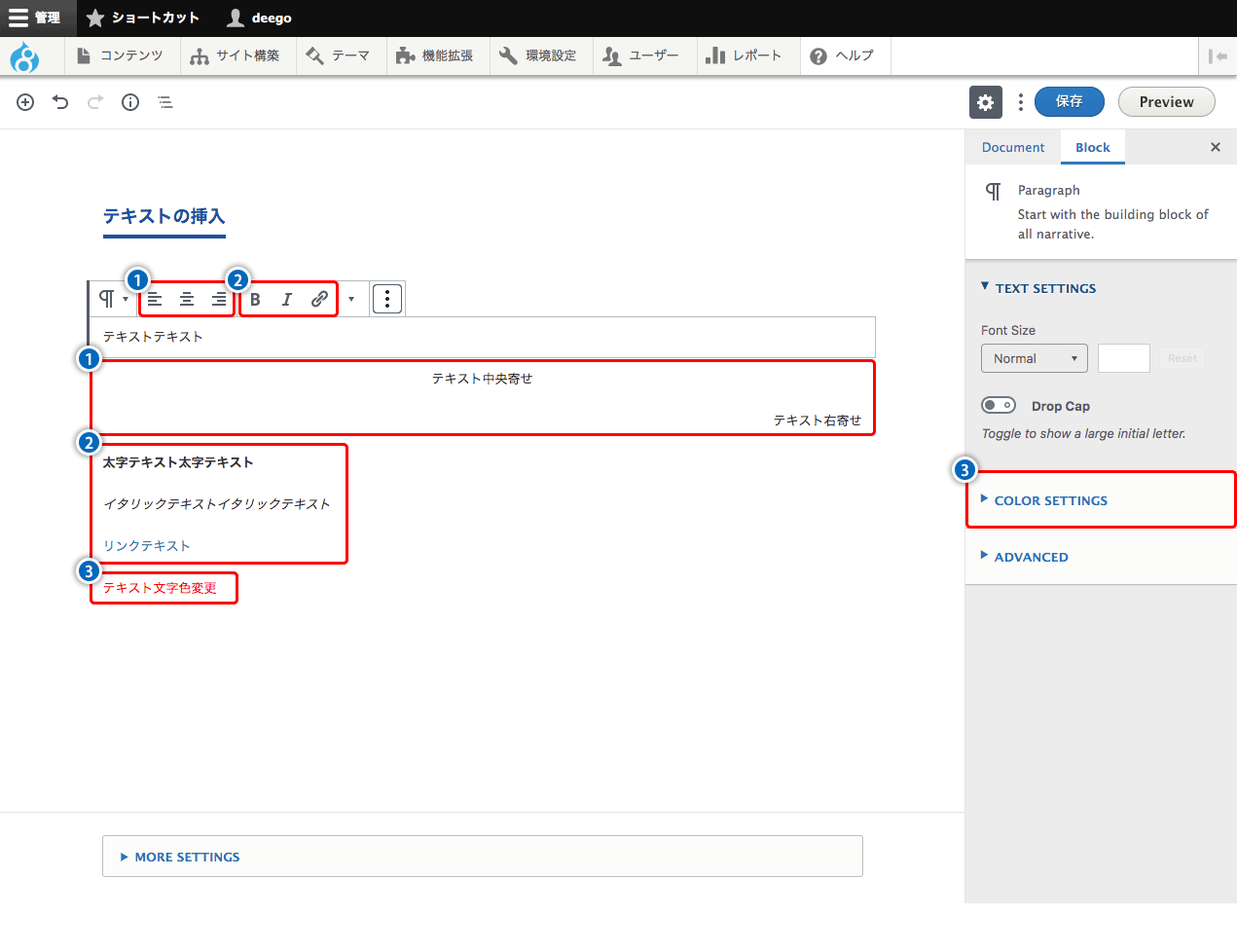
- テキストのカスタマイズ

①テキストの整列 左から順に「左寄せ・中央寄せ・右寄せ」と指定することができます。 ②テキストの装飾・リンク 左から順に「太字・イタリック・リンク」と指定することができます。 ③テキストの文字色 COLOR SETTINGを展開し、色を選択することで、テキストの文字色を変更することができます。
※ブロック単位でテキストの色が変わります
3. 見出しを挿入する
- 「Common Blocks」のカテゴリをクリックして、「②Heading」をクリックします。
- テキストボックスが挿入されますので、見出しテキストを入力してください。
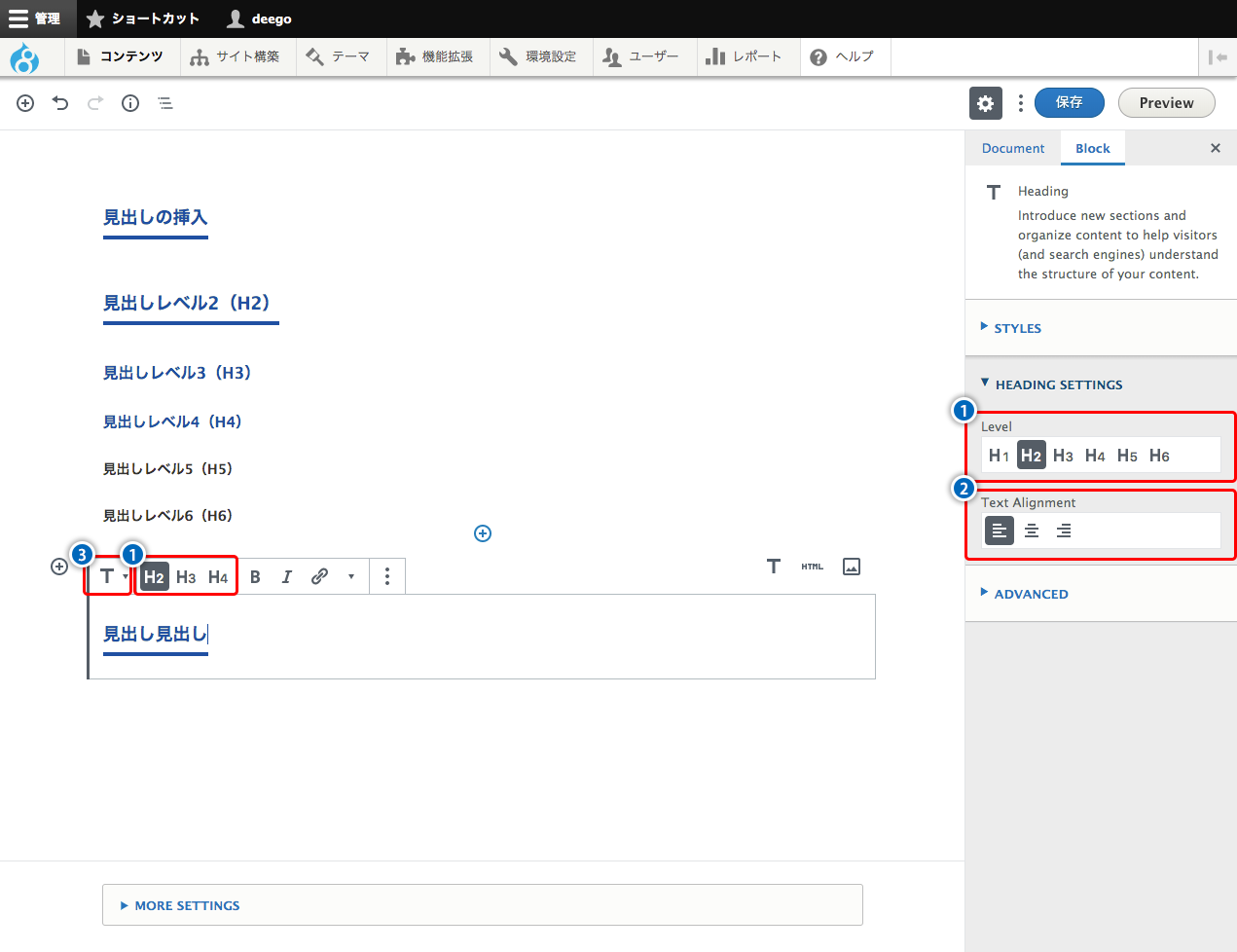
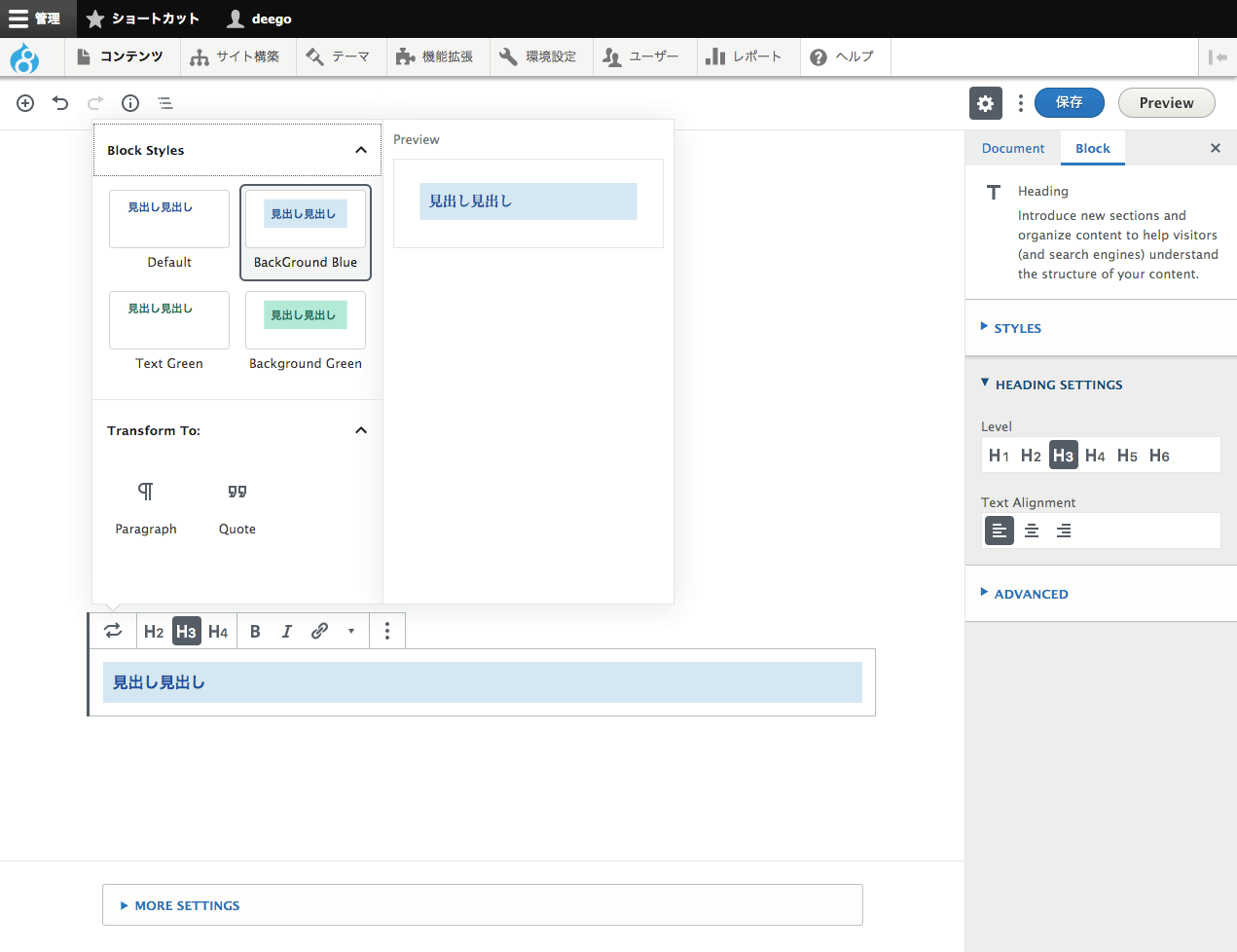
- 見出しのカスタマイズ

①見出しレベルの変更 見出しレベルは数字が小さいほど、見出しのレベルは大きくなります。
※本文中では「H2」を最大値としてご使用ください。②見出しテキストの整列 左から順に「左寄せ・中央寄せ・右寄せ」と指定することができます。 ③見出しの装飾 見出しのスタイルが複数ある場合は、こちらから設定が可能です。

4. 画像を挿入する
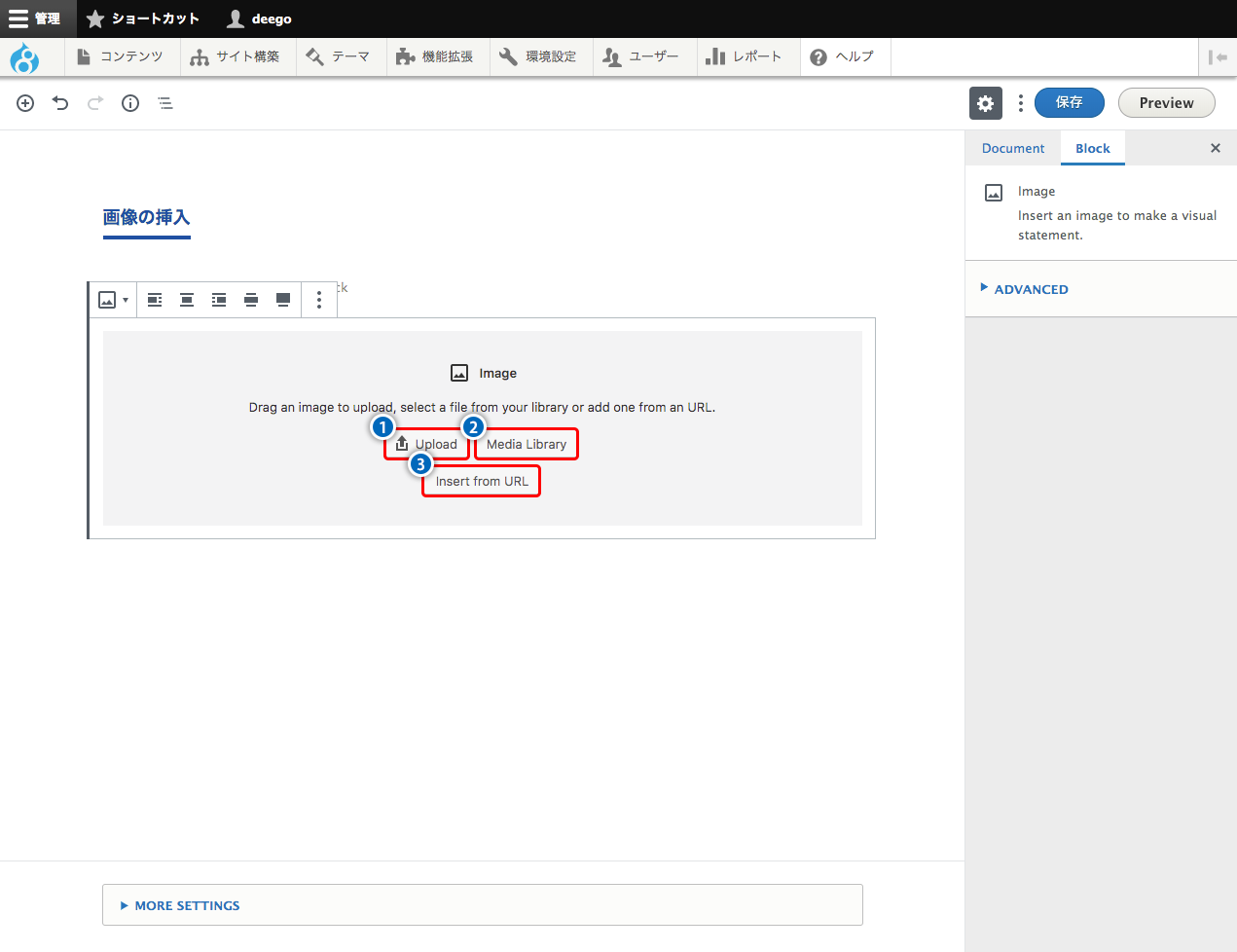
- 「Common Blocks」のカテゴリをクリックして、「③Image」をクリックします。
- 画像挿入ブロックが表示されますので、以下の中から画像の参照方法を選択します。

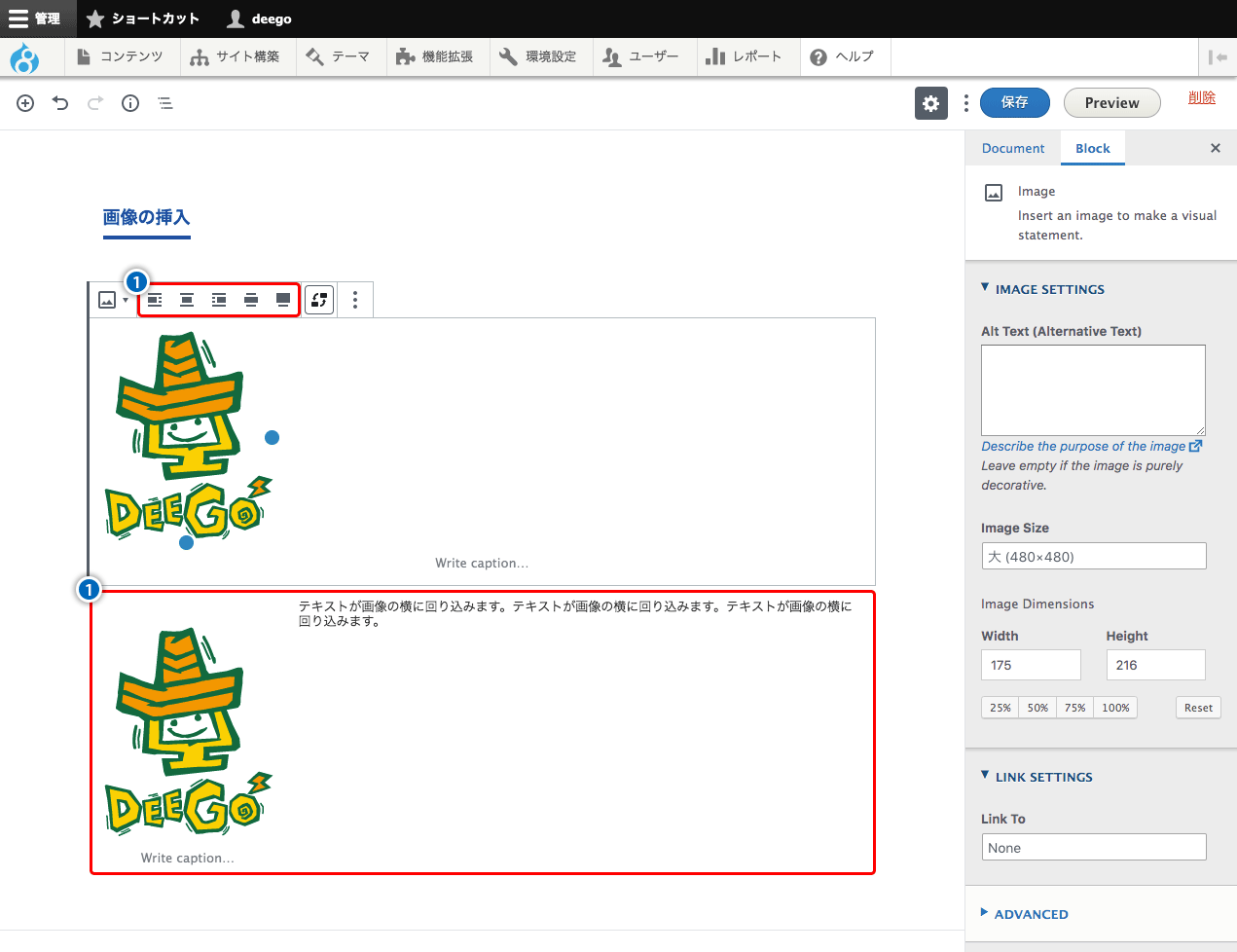
①Upload ローカル環境からサーバーに画像をアップロードして使用します。 ②Media Library 既にサーバーにアップされている画像の中から選択して使用します。 ③Insert from URL 外部サイトから画像のURLを参照して使用します。 - 画像の配置

①を指定すると、画像の配置やテキストの回り込みを指定することができます。
左から順に振る舞いを解説していきます。
- テキストが画像の右側に回り込みます
- 画像が中央寄せになります
- テキストが画像の左側に回り込みます
- 画像がコンテンツ幅いっぱいに広がります
- 画像がコンテンツ幅いっぱいに広がります
※4と5に振る舞いの差はありません。
※4と5はオリジナルの画像サイズがコンテンツ幅より小さい場合にも、オリジナルの画像サイズを超えてコンテンツ幅まで拡大されてしまい、画質が粗くなりますので、ご使用の際はご注意ください。
5. もっとコンテンツをカスタマイズしたい
さらにコンテンツをカスタマイズしたいという方は、「カスタムブロックを使用する」をご参照ください。
→カスタムブロックを使用する
