目次
- 1.1. CMSの編集方法【上級編】
- 2. 新しいページを作って記事として公開するまでの流れ
- 2.1. 1. 記事を作成する
- 2.2. 2. ページをサイト上で辿れるように、メニューに追加する。
- 2.3. 3. 記事をコピーする
CMSの編集方法【上級編】
新しいページを作って記事として公開するまでの流れ
上級編「新しいページを作成して、記事として公開するまでの流れ」では、記事・モジュール・メニューを
適切に設定することでページがサイトに公開されます。
記事・モジュール・メニューがサイト上でどのように連携しているか理解を深めるために、
新しい記事をページ公開までの手順を説明していきます。
「新しいページを作成して、記事として公開するまでの流れ」は以下の構成になっています。
1. 記事を作成する
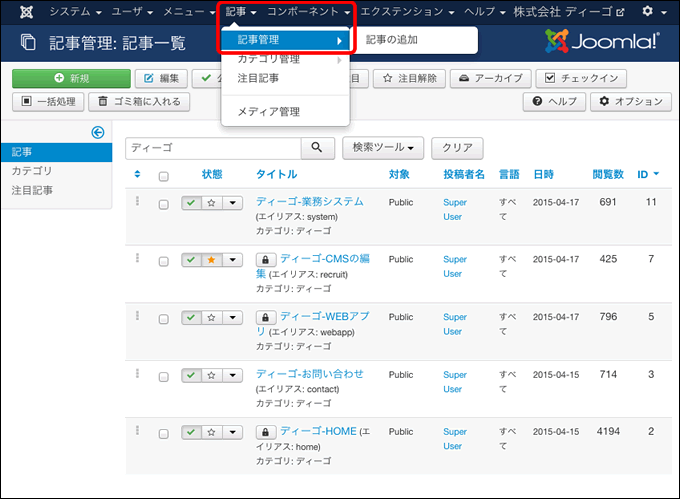
- 「記事」→「記事管理」→「記事の追加」ボタンをクリックして、新規作成画面を開きます。

- カテゴリを選び、表示させたいカテゴリを選択します。 ※特にカテゴリーを分けなどをしていない場合には
「一般ページ」を選択します。

- タイトル・エイリアス・本文を設定します。
タイトル:ページ設定によってブラウザのタイトル部分などに表示される場合がありますので、その視点でつけます。
エイリアス:半角英数字+ハイフンで入力します。記事一覧時の検索などで使いますので、シンプルで整理された名前をつけます。
本文:ページに表示される本文になります。

 を押して、保存します。
を押して、保存します。

2. ページをサイト上で辿れるように、メニューに追加する。
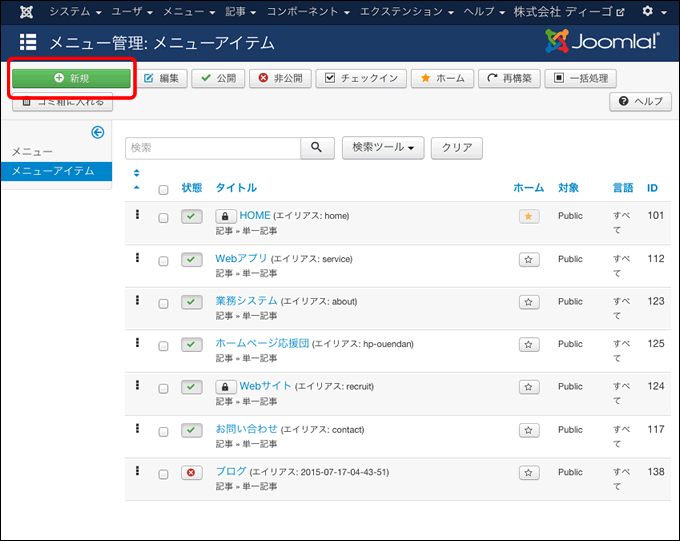
- 「メニュー」→「Main Menu」を選択します。

- 「Main Menu」のメニューアイテム一覧を表示します。

- 「新規」をクリックしてメニューアイテムを新規作成します。

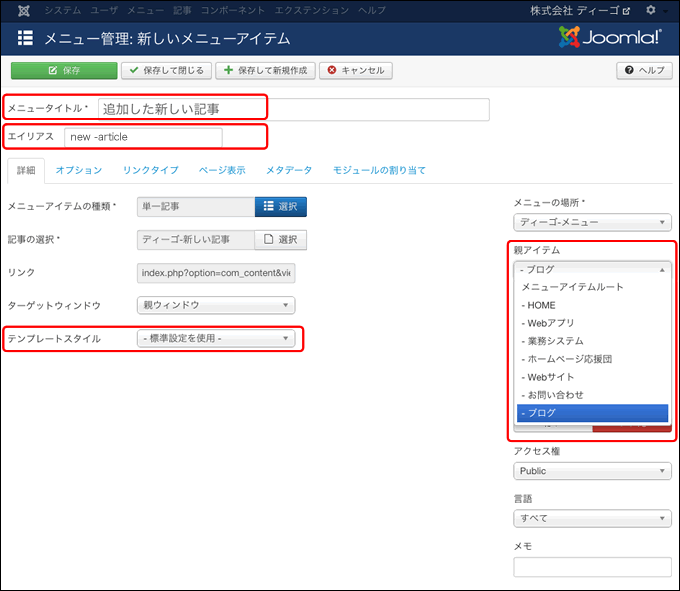
- メニューアイテムの種類をクリック「単一記事」を選びます。

- 右側の、「記事の選択」から先ほど作成した記事を選びます。

- メニュータイトルを記入します。 これは実際にメニューに表示され、ページタイトルとして表示されますのでよく考えて決めます。
- エイリアスは、英数字とハイフンアンダーバーが使えます。 エイリアスはURLになりますので、よく考えて決めます。
- 親アイテムを決めます。(ここでは「ホームページ応援団」を選びます。)
※今回は「メニューアイテムルート」直下のメニューは上部に固定しているので、追加すると予期せぬ レイアウトになってしまいます。 基本的には「メニューアイテムルート」直下の、メニューを親要素として作成致します。
- テンプレートスタイルについては、「-標準設定を使用-」にします。

- 上記全て入力したら、
 「保存」を押して完了します。
「保存」を押して完了します。

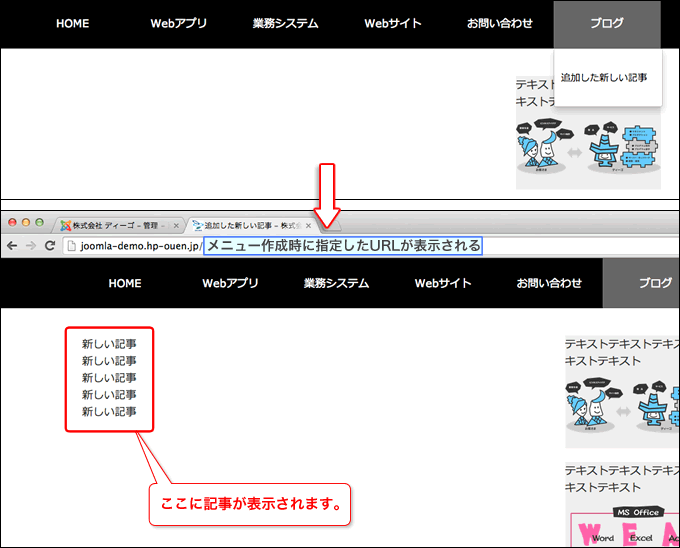
- 実際のサイトで追加されているか確認します。メニューに追加されているので、クリックしてページを開いてみます。

3. 記事をコピーする
CMS等のシステムに不慣れな場合は、一からご自身で記事を作成するのではなく、既存の記事をコピーして 中身の内容のみを編集することをオススメします。
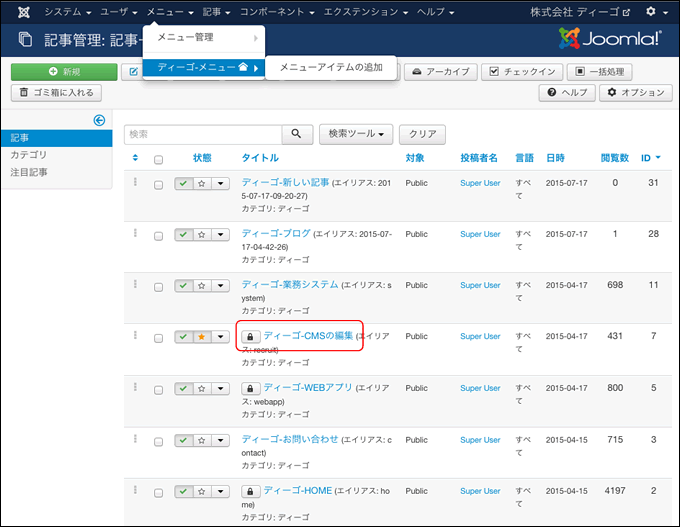
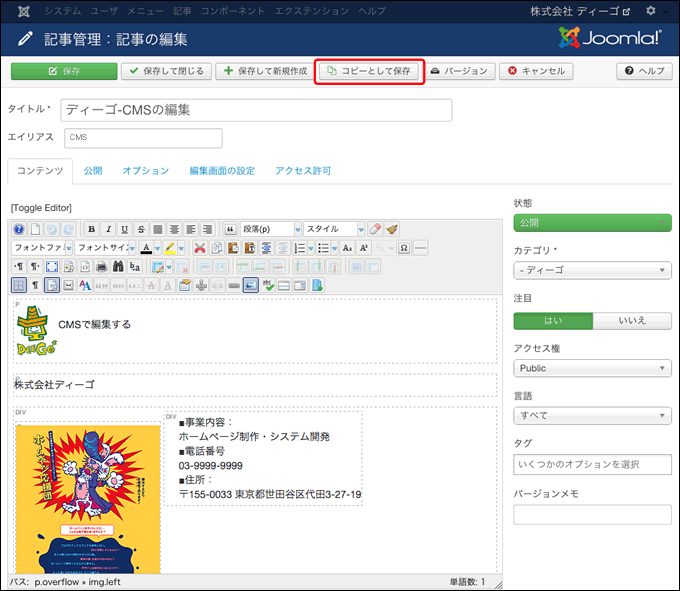
- 記事一覧よりコピー元の記事をクリックします。ここでは「CMSの編集方法」を選択します。

- ページ下部の「移動/コピーするカテゴリの選択」で「一般ページ」・コピーを選択して、 実行をクリックします。

- 「CMSの編集方法(2)」という記事が作成されます。

- コピーした記事のタイトル・エイリアス・記事本文を編集して、【2. ページをサイト上で辿れるように、メニュー追加する。】の手順にも戻りメニューへの関連付けをします。
