目次
- 1. CMSの編集方法【初級編】
- 1.1. 記事の中身を編集する
CMSの編集方法【初級編】
記事の中身を編集する
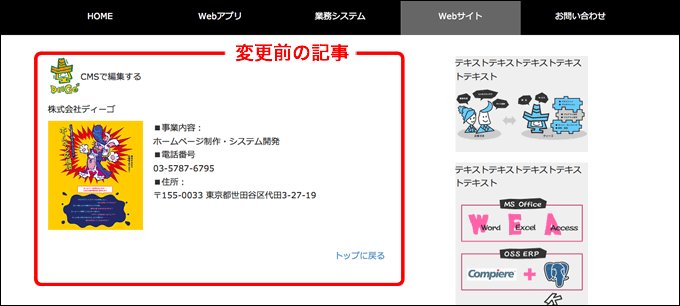
1.ここを編集したい
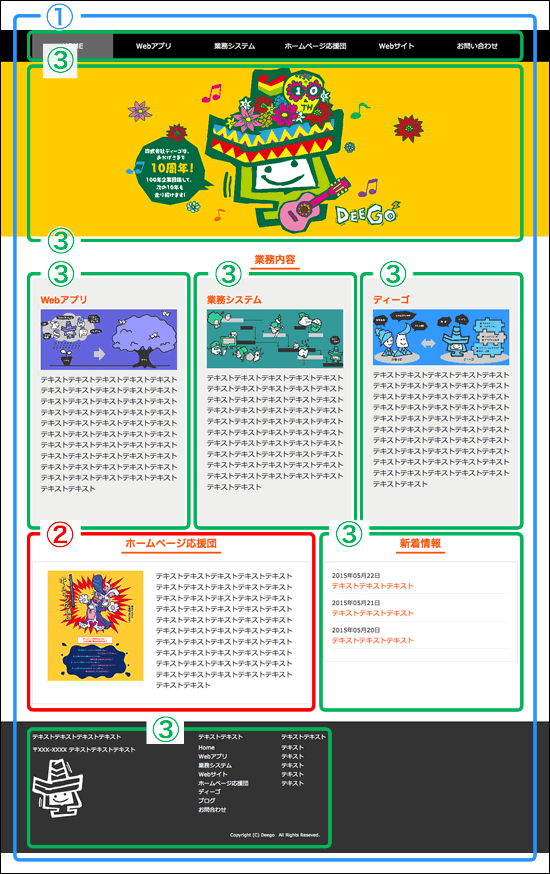
表示されている画面は以下のパーツで構成・管理されています。
① デザインテンプレート(青)
表示の大元となる枠組み+基本のデザインを決めています。(編集不可)
② 記事(編集可)(赤)
メインとなるページコンテンツ部分
③ モジュール(一部編集可)(茶)
左右のバーやメニュー・パンくずリストなどシステムと連動して動作したり、繰り返し使うパーツなど 。
④ プラグイン
独立した機能の組み込みに使用する。(メールフォーム等)
2.記事の編集
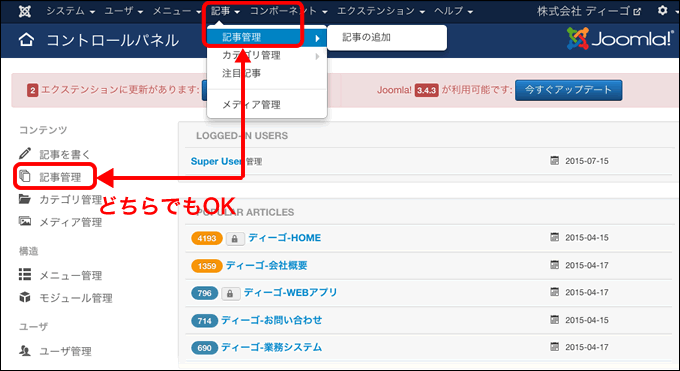
1. 記事は、管理画面の上部「記事」→「記事管理」、もしくは画面左部の「コンテンツ」→「記事管理」に記事の一覧があります。

2. 記事一覧の中から編集した記事を選びます。
ここでは「CMSの編集方法」という記事を選択して編集していきます。

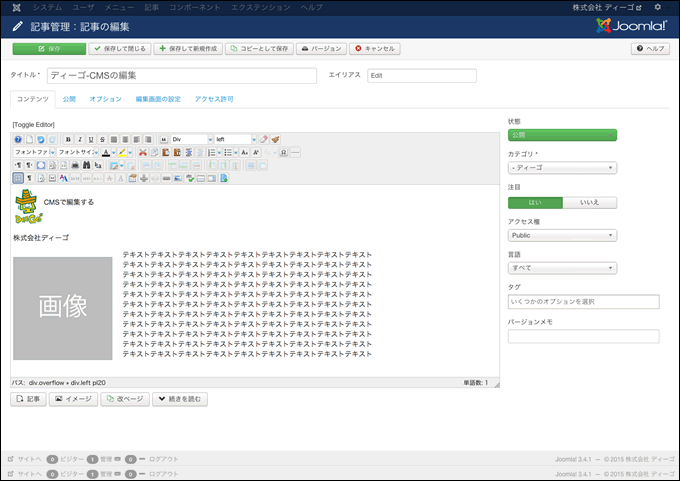
3. 記事を選択すると以下の画面が表示されますので、こちらの画面で記事を編集します。

3.文章を変更
1. 記事内の文章を変更します。その前に、まずは変更前の状態を確認します。
確認後、赤枠部分を変更していきます。

2. 記事の編集画面に戻ったらまずは電話番号を変更してみます。 編集方法については
編集したい部分をクリックすると カーソルが表示されます。 その状態で消す・書く等の通常の文章入力する操作で編集が可能です。
今回は電話番号を「03-5787−6796」 → 「03-9999-9999」へ変更します。

3. 記事の編集が完了したら必ず画面右上の アイコンをクリックして保存をします。
アイコンをクリックして保存をします。
保存後、「メッセージ 記事を保存しました。」と緑の表示がでたら保存が完了となります。

4. ブラウザで確認すると記事の内容が変更されていることが分かります。
その他の部分についても文章内容の変更のみの場合はこの手順で行います。

4.文字を変更
1. 記事内の文字を編集します。まず最初に文字色・文字サイズを変更します。
記事真ん中下に「トップに戻る」というテキストリンクがあるので、そちらを編集します。

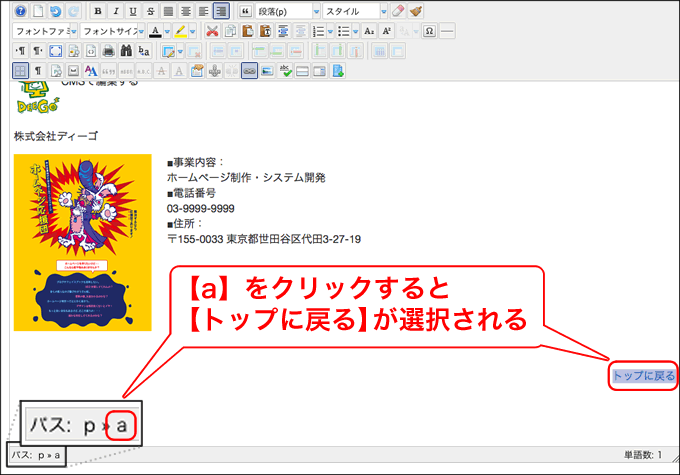
2. 管理画面にて、変更したい部分にマウスでカーソルを合わせます。
画面左下に「パス: p » a」とい表示がでますので、その中の「a」をクリックします。
クリックすると、「トップに戻る」部分が選択された状態になります。
(リンクの編集については基本的に「a」を編集します。)
※テキストをドラックでも同様の操作となりますが、上記操作で行った方が、正確です。

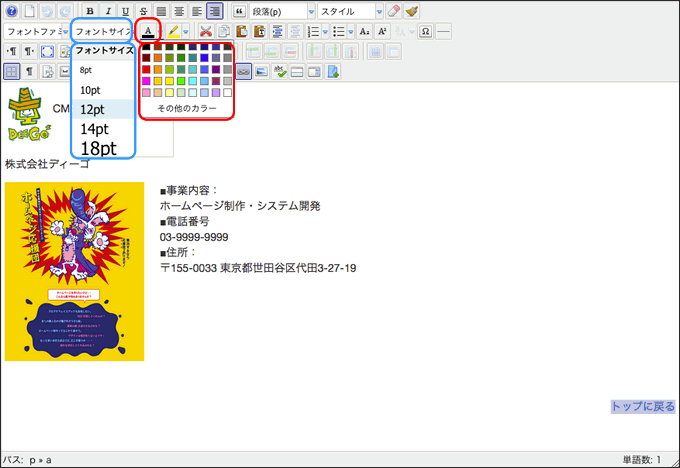
3. 「トップへ戻る」を編集した状態でフォントサイズと文字色を変更します。
ここではフォントサイズを「14px」・文字色を「赤」に変更します。

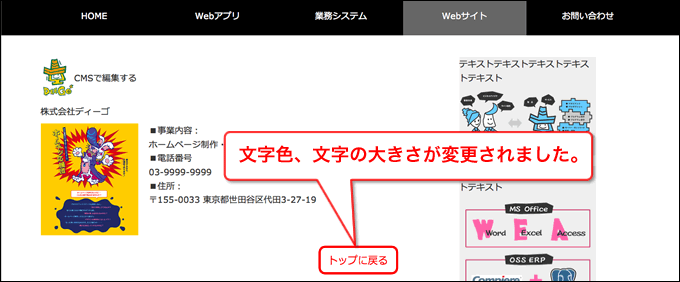
4. 変更後、保存をしてブラウザで確認すると変更されていることがわかります。

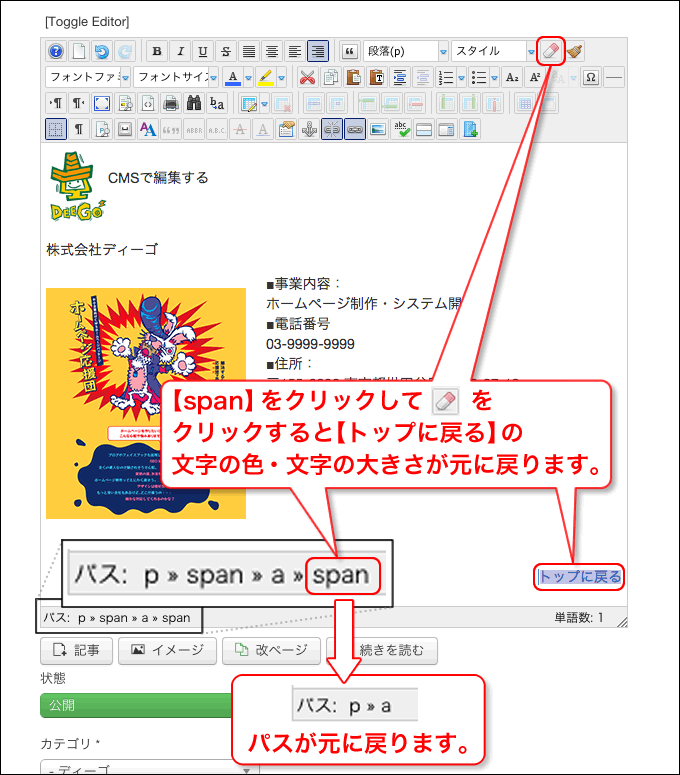
5. 先程変更した文字色・フォントサイズを戻します。
「トップへ戻る」部分をクリックすると画面右下の部分が「パス: p » span» a » span」と変更されているので、
「span」部分をクリックして選択後![]() アイコンをクリックする表示が元に戻ります。
アイコンをクリックする表示が元に戻ります。

6. ブラウザで確認すると表示が元に戻っているのがわかります。

7. 次に赤枠部分の「株式会社ディーゴ」の部分を編集します。

8. 前述の通り「株式会社ディーゴ」の部分を選択します。
選択後、「段落(p)」となっている部分を「見出し2」に変更します。
※お客様によってはスタイルについても「hx〜」に変更して頂く場合もございます。

9. ブラウザで確認すると、表示が変更されたのがわかります。

5.リンク先を変更
1. 先程変更・修正した「トップへ戻る」のリンク先を変更します。
まずは、前述のとおり「トップへ戻る」を選択します。

2. 選択後、![]() アイコンをクリックします。
アイコンをクリックします。

3. クリック後、別ウィンドウが立ち上がるので、こちらで変更をします。
現在はトップページがリンク先になっているので、別のページに変更をします。
ここでは「Webアプリ」のページに変更をします。「メニュー」→「ディーゴメニュー」→「Webアプリ/service」を選択すると画面上部「URL」部分が書き換わるので、 「アップデート」をクリックして、管理画面にて をクリックして完了です。
をクリックして完了です。

4. 保存してブラウザで確認すると変更されているのがわかります。

5. サイト外へリンク先を設定したい場合には直接URLを入力すれば、リンク先を設定出来ます。
ここでは「Google」に設定しています。
6.文章を追加
1. 現在の記事に新たに文章を追加します。
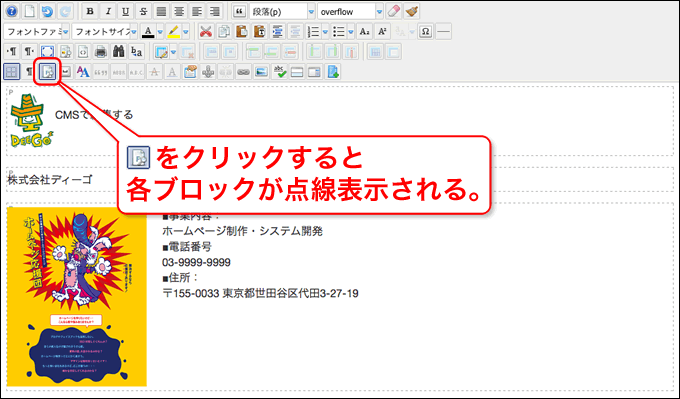
新たに文章を追加する際には文章をブロックにしてみるとわかりやすいので、
![]() アイコンをクリックして文章ブロックを可視化します。
アイコンをクリックして文章ブロックを可視化します。

2. 一番最後のブロックの文末にカーソルを合わせて、「Shift」+「Enter」を押下すると新たに段落が作成されます。(段落については基本的に「P」と表示されます。)
※続けて「Shift」+「Enter」を押下すると更に新たな段落が作成されます。

3. 先程作成した段落に文字を入力後、保存します。
段落内で改行する際には「Enter」で段落内の改行が可能です。

4. ブラウザで確認すると、新たに文章が追加されているのがわかります。

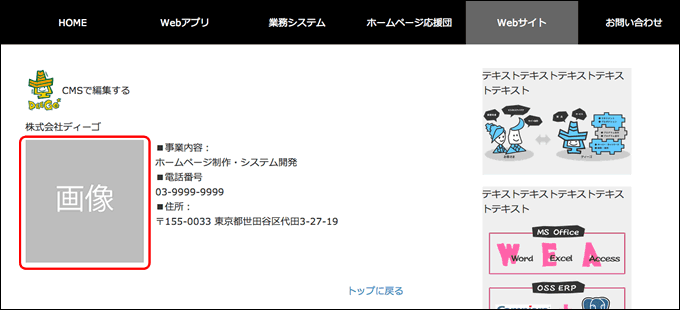
7.画像を差し替え
1. 次に表示されている画像の差し替えを行います。

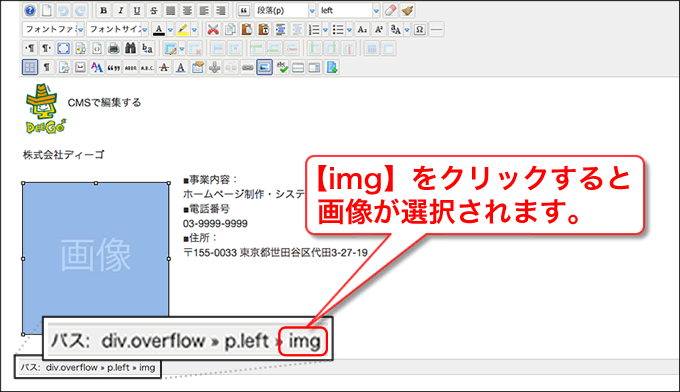
2. 管理画面で画像をクリックします。(画像の場合は基本的にimgと表示されます。)

3. 画像を選択した状態で![]() アイコンをクリックします。
アイコンをクリックします。

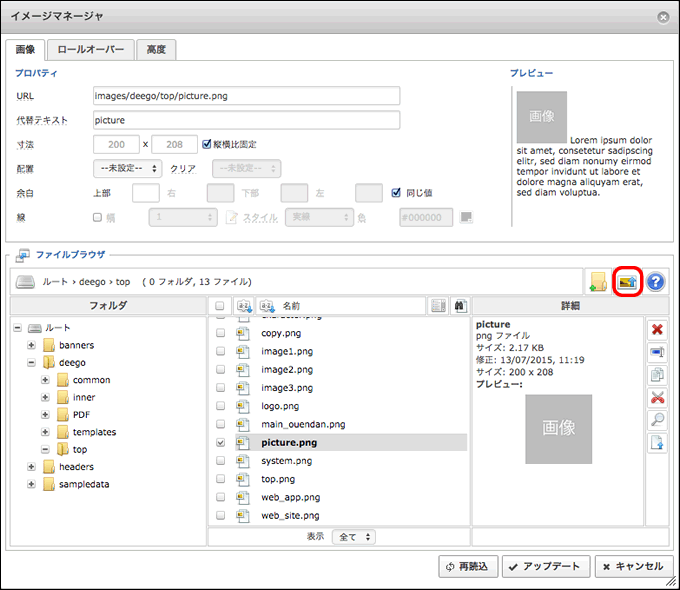
4. 別ウィンドウが立ち上がるので![]() アイコンをクリックします。
アイコンをクリックします。

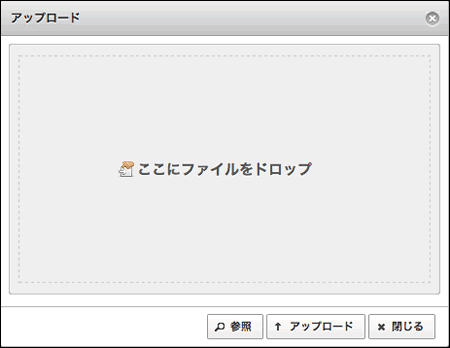
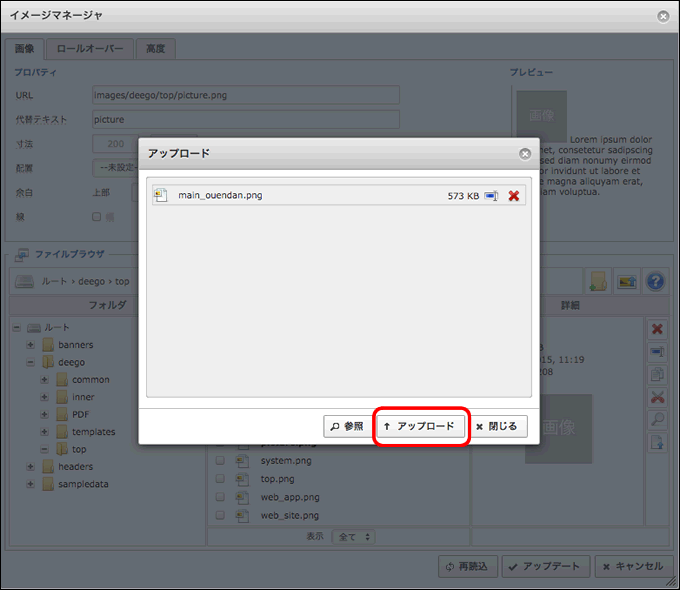
5. クリック後、更にウィンドウが立ち上がるので、差し替え後の画像を画面に「ドラック&ドロップ」します。
又は、「参照ボタン」から画像を選択します。

6. 画像を選択後、「アップロード」ボタンをクリックします。

※画像についての注意点
画像をアップロードする際には必ず、画像のサイズを確認し、サイズが大き場合には、トリミング
又はリサイズしてアップロードして下さい。(大きいサイズの画像をそのままアップロードしてしまうと
サーバーに不可がかかり、ページ表示が遅くなるなどの障害が発生する場合があります。)
また、画像をアップロードする際には元の画像をトリミング又はリサイズしてアップロードすることを
お勧め致します。(レイアウトが崩れる可能性がある為)
画像のトリミング・リサイズ フリーソフト
Windowsをお使いの方は標準で搭載されている「ペイント」でもリサイズ・トリミングが
可能です。
「スタートメニュー」→「すべてのプログラム」→「アクセサリ」→「ペイント」からお使い
頂けます。
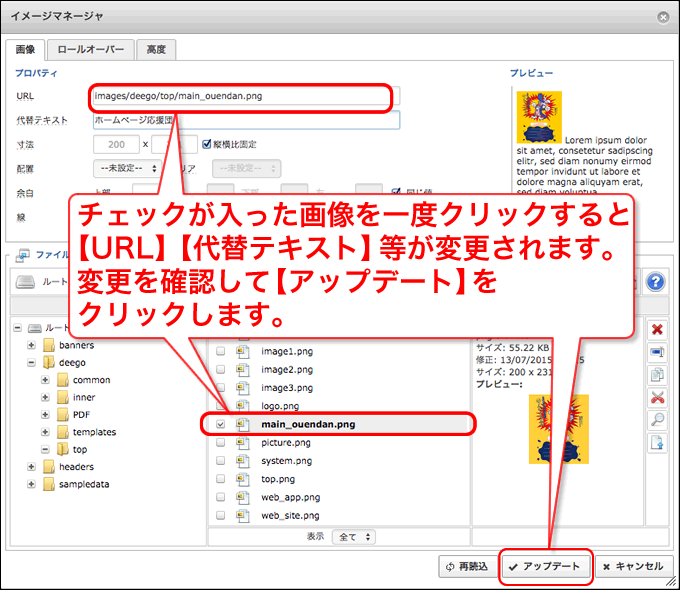
7. アップロード後、アップロードした画像が選択された状態になるので、一度クリックすると
「URL」「代替テキスト」「サイズ」が書き換わるので、確認して「アップデート」クリックして保存します。
※代替テキストは、画像の意味を指すことを書いて下さい。