目次
- 1.1. CMSの編集方法【スタートアップガイド】
- 2. カスタムブロックを使用する
- 2.1. 1. HPOuen Columns
- 2.2. 2. HPOuen Elements
CMSの編集方法【スタートアップガイド】
カスタムブロックを使用する
スタートアップガイド「カスタムブロックを使用する」では、「コンテンツを更新する」では触れなかった他のブロックについて説明します。
「カスタムブロックを使用する」は以下の構成になっています。
1. HPOuen Columns
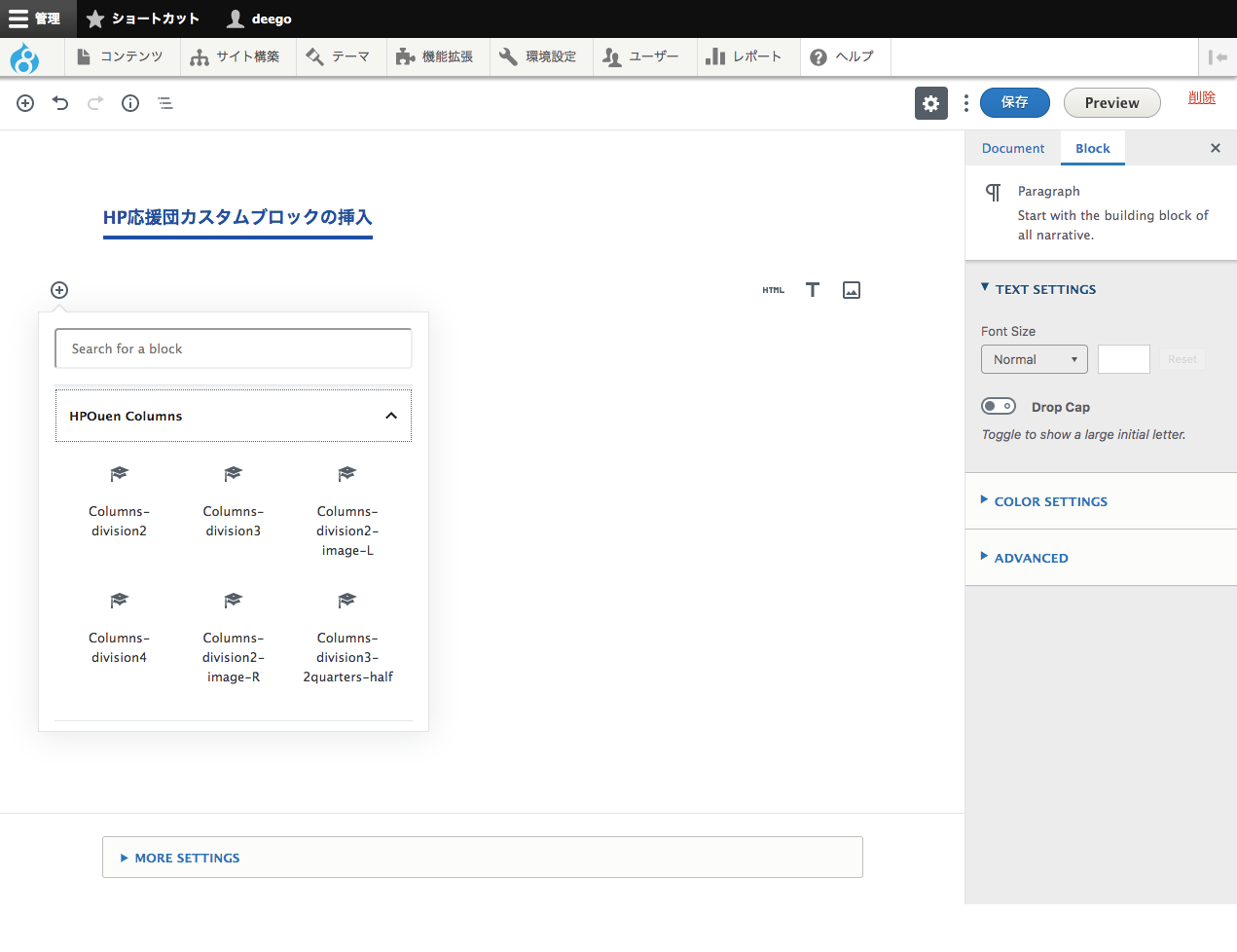
- ブロックメニューを開く
「コンテンツを更新する」で説明した手順に沿って、ブロックメニューを開き、
「HPOuen Columns」カテゴリを選択します。
- 使用するブロックを選択する

ブロックごとのレイアウトの違いを解説していきます。
Columns-division2 「1:1」の2カラムレイアウトボックスを挿入します。 Columns-division3 「1:1:1」の3カラムレイアウトボックスを挿入します。 Columns-division4 「1:1:1:1」の4カラムレイアウトボックスを挿入します。 Columns-division2-image-L 「1:2(画像:テキスト)」の2カラムレイアウトボックスを挿入します。 Columns-division2-image-R 「2:1(テキスト:画像)」の2カラムレイアウトボックスを挿入します。 Columns-division3-2quaters-half 「1:1:2」の3カラムレイアウトボックスを挿入します。 - 各カラムの中にブロックを追加する
「コンテンツを更新する」で説明した手順に沿って、カラムごとにテキストや画像を挿入していきます。
2. HPOuen Elements
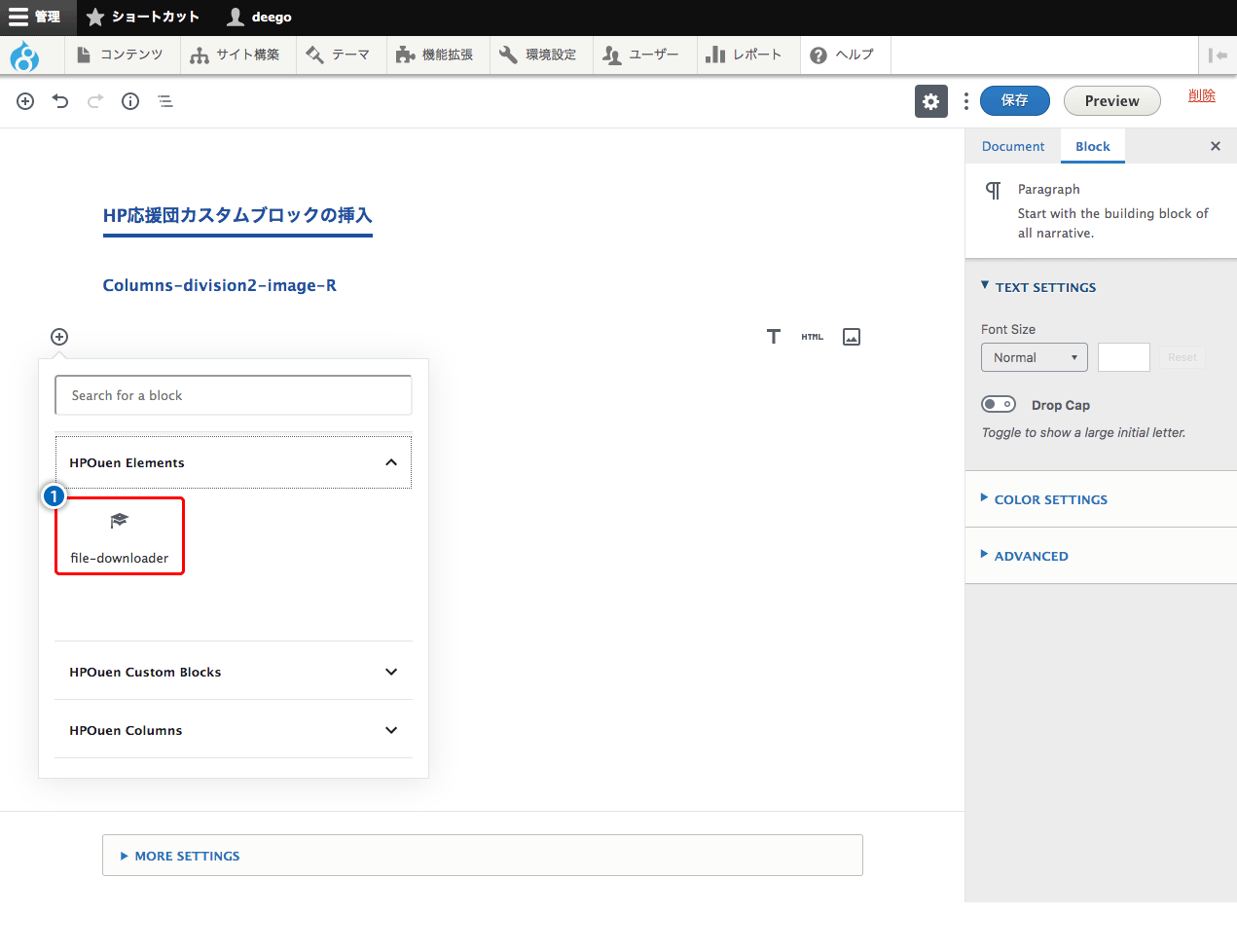
- ブロックメニューを開く
「コンテンツを更新する」で説明した手順に沿って、ブロックメニューを開き、
「HPOuen Elements」カテゴリを展開して、使用するブロックを選択します。- file-downloader

- 特徴
「コンテンツを更新する」の中で「MORE SETTINGS」からファイルをアップロードする方法がありましたが、近い機能としてfile-downloaderを使用することもできますので、用途によって使い分けてください。
挿入方法 特徴 MORE SETTINGSから挿入 ファイルは1ファイルまで
リンクをクリックすると、ブラウザ上でファイルを開くfile-downloaderで挿入 ブロックを追加すれば、複数掲載することが可能
リンクをクリックすると、ブラウザ上でファイルを開き、
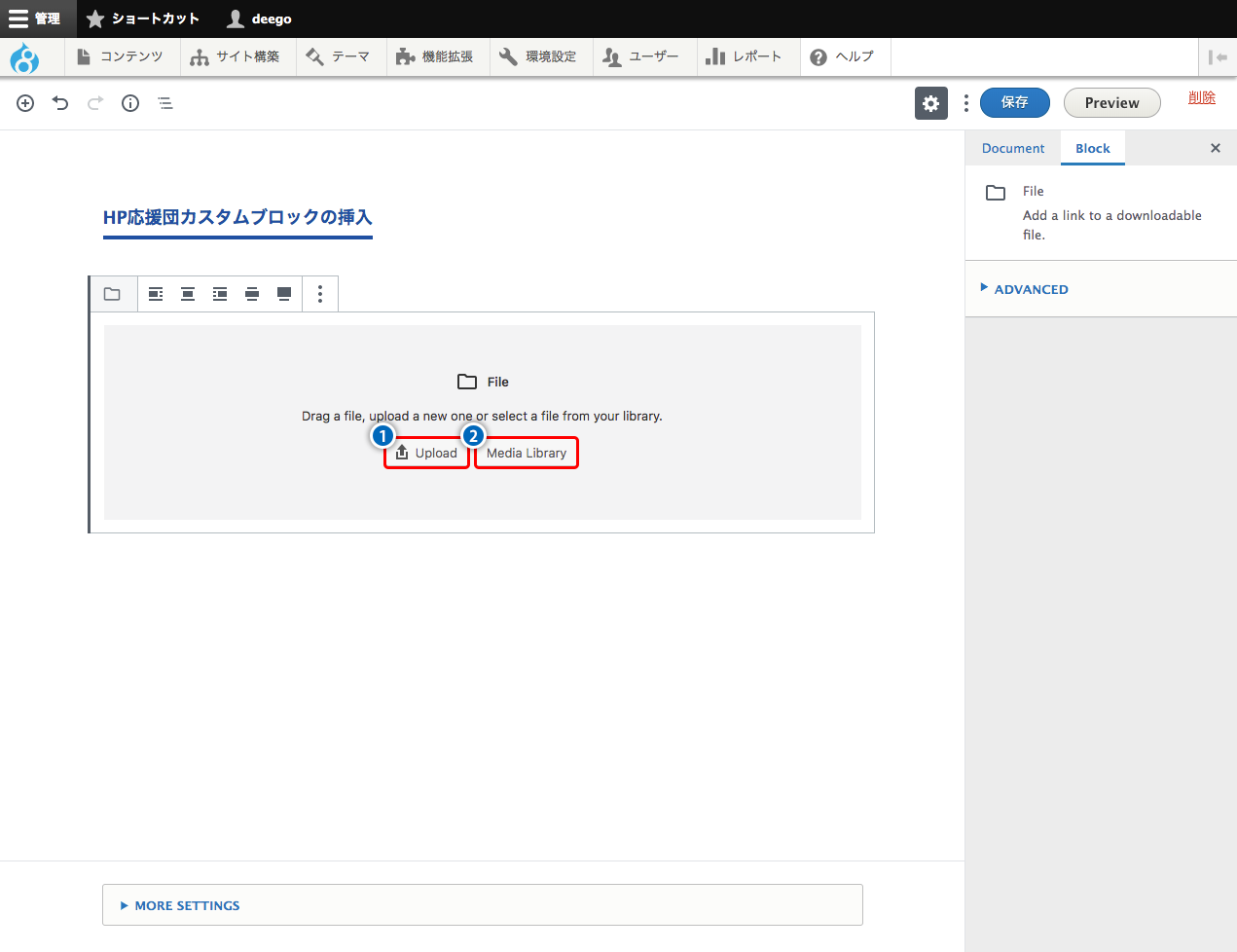
ボタンをクリックすると、ローカルにファイルをダウンロードする - 使用方法
ファイル挿入ブロックが表示されますので、以下の中からファイルの参照方法を選択します。

※アップロードできるファイルは「.txt, .pdf」のみとなります。①Upload ローカル環境からサーバーにファイルをアップロードして使用します。 ②Media Library 既にサーバーにアップされているファイルの中から選択して使用します。

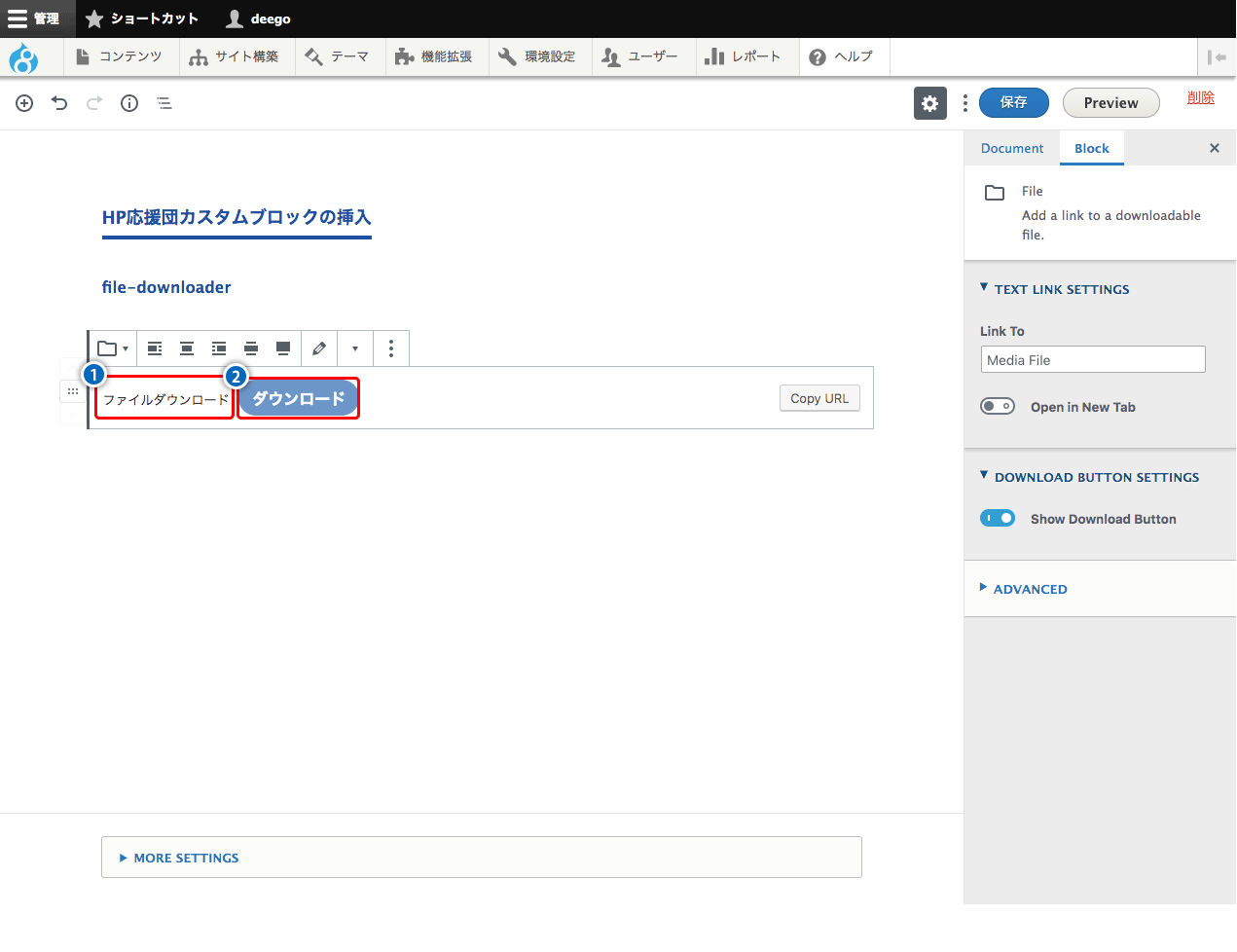
ファイルのアップロードが完了したら、①テキストリンクと②ダウンロードボタンの文言を変更することが可能です。
- 特徴
- file-downloader





コメント