目次
- 1. 1-1. 基本的なテキストの編集方法
- 2. 1-2. 編集内容の保存
- 3. 1-3. サイト上でのプレビュー・確認
- 4. 2-1. テキストの特殊な見出し装飾について-(1)
- 5. 2-2. テキストの特殊な見出し装飾について-(2)
- 6. 3-1. 画像の挿入について - 画像のアップロード(1)
- 7. 3-2. 画像の挿入について - 画像のアップロード(2)
- 8. 3-3. 画像の挿入について- 記事への挿入(1)
- 9. 3-4. 画像の挿入について- 記事への挿入(2)
- 10. 3-5. 画像の挿入について - 記事への挿入(3)
- 11. 4-1. 表の挿入 - (1)
- 12. 4-2. 表の挿入 - (2)
- 13. 4-2. 表の挿入 - (3)
- 14. 補足: 崩れてしまったら…
1-1. 基本的なテキストの編集方法

CMSサイトのページ編集は、ワープロやワードと同じ感覚のシンプルな操作で行うことができます。
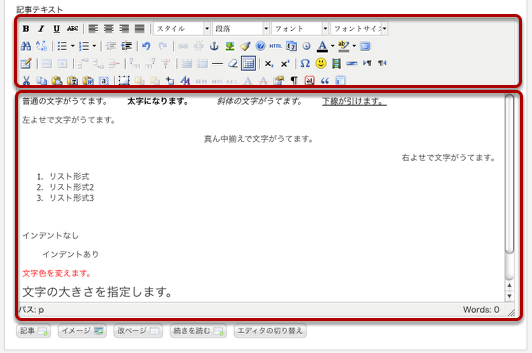
記事テキストの編集エリアは、大きく2つのエリアに分かれており、上部にテキスト装飾用のアイコンが並べられており、
下部の枠内にはサイトに表示されているページ内容が編集できる形で表示されています。
一般的な文字の打ち変えはテキストエディタと同じ感覚で、
そのまま現在表示されている文章に、文面を追加したり修正したり、削除したりができます。
アイコンは一度クリックで効果が有効に、もう一度同じアイコンをクリックすると効果が解除されます。
それぞれのアイコンの装飾効果につきましては、マウスをアイコンに乗せたままクリックしない状態にしておくと、
その説明がポップアップで表示されますので、そちらでご確認できます。
1-2. 編集内容の保存

テキストの変更が完了したら記事の編集内容を保存します。
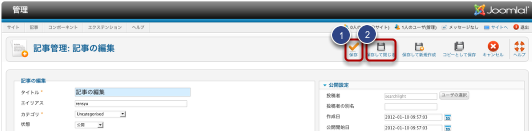
画面右上の「保存」(1)または「保存して閉じる」(2)をクリックすると保存が完了します。
「保存」の場合は編集画面のまま、「保存して閉じる」の場合は、記事の一覧に戻ります。
変更を取り消す場合は、キャンセルをクリックしてください。
1-3. サイト上でのプレビュー・確認

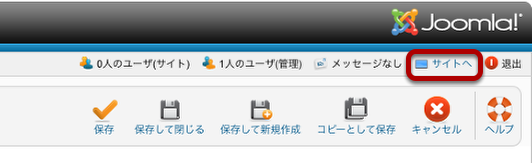
実際のサイト上での編集結果をプレビューする場合は、サイトへ(赤枠)をクリックしてください。
現在公開されている状態のサイトページが別ウィンドウで開きます。
2-1. テキストの特殊な見出し装飾について-(1)

テキストには一般的な文字の他に、見出しという特殊なデザインの装飾を施すことができます。
見出しには、ページ内での役割に従ってそれぞれ別々の専用デザインが用意されています。
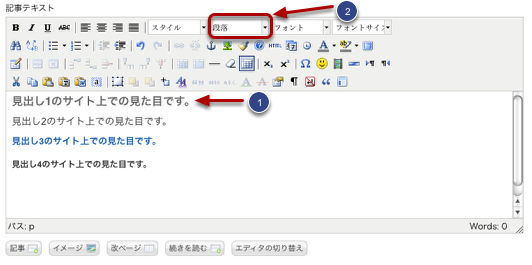
まず通常の文字と同じようにテキストを打ち込んだ後(1)、それを選択した状態で
(2)のドロップダウンリストから、装飾したい見出しの種類を選んで決定します。
見出しは、システム上、編集画面では見た目が反映されません。
太字や色が変われば、ただしく見出しが適応されています。
正しく反映されたか、見出しのプレビューをしてみましょう。
2-2. テキストの特殊な見出し装飾について-(2)

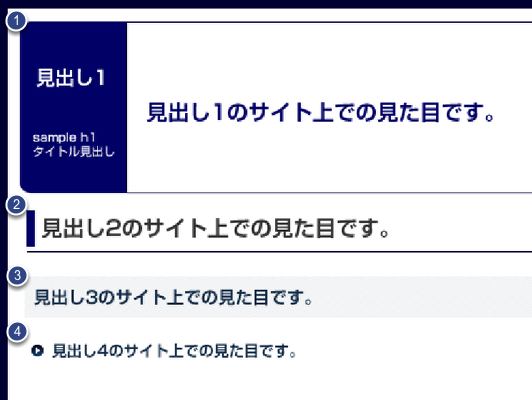
説明で使用した見出しを反映したサイト上のページでの表示になります。
(1).見出し1
(2).見出し2
(3).見出し3
(4).見出し4
がそれぞれ、装飾された状態で表示されます。
※見出しは、サイトごとに専用にデザインされているため、実際の見た目とは異なります。
3-1. 画像の挿入について - 画像のアップロード(1)

記事に画像を挿入したい場合は、まず、挿入する画像をサイトにアップロードする必要があります。
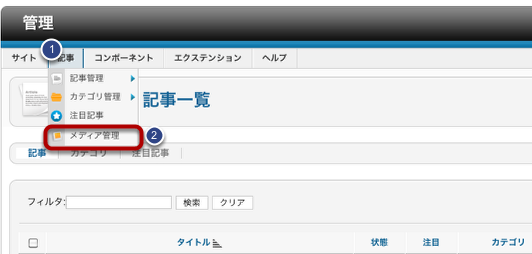
画面左上部、「記事」(1)タグから「メディア管理」(2)を選択してください。
3-2. 画像の挿入について - 画像のアップロード(2)

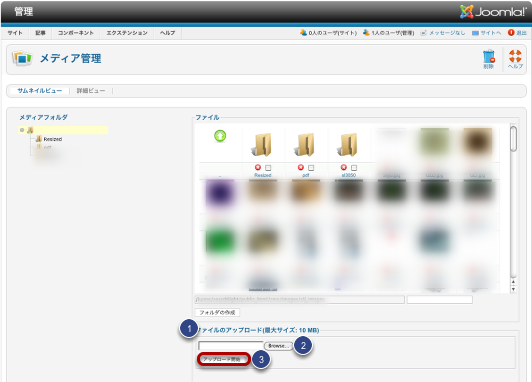
メディア管理画面が開きます。
左領域が画像を入れるフォルダの階層構造表示、右領域が現在サイトにアップロードされている画像のサムネイルリストになります。
画像をアップロードするには、画面右下の「ファイルのアップロード」(1)中の「Browse...」ボタン(2)をクリックします。
ポップアップでアップロードする画像の選択画面がでますので、任意の画像を選択して、その下の「アップロード開始」ボタン(3)をクリックします。
正しくアップロードが完了すると、サムネイルリストの中に、新たにアップロードした画像が表示されます。
これで、記事内に挿入する画像の準備は完了です。
編集したい記事の編集画面に戻りましょう。
3-3. 画像の挿入について- 記事への挿入(1)

先ほどアップロードした画像を、記事内に挿入します。
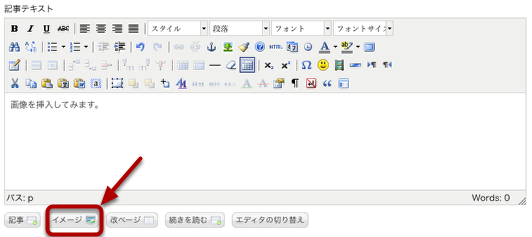
記事編集画面内の左下、「イメージ」ボタンをクリックしてください。
3-4. 画像の挿入について- 記事への挿入(2)

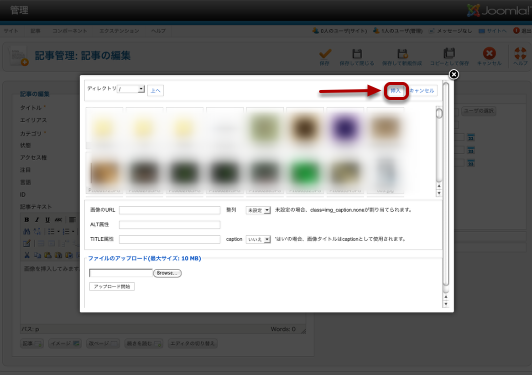
ポップアップウィンドウで、挿入する画像の選択画面が開きます。
挿入したい画像のサムネイルをクリックして選択し、右上の「挿入」をクリックしてください。
また、ウィンドウ下部にある「ファイルのアップロード」から先ほどと同じ手順で画像のアップロードすることもできます。
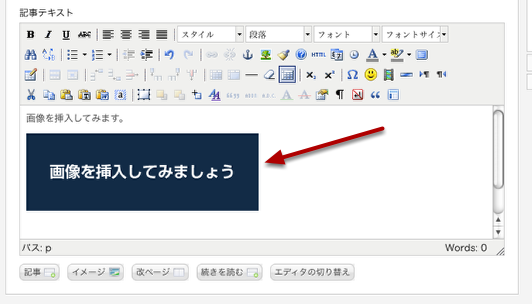
3-5. 画像の挿入について - 記事への挿入(3)

画像が記事内に挿入されました。
挿入した画像には、上部の装飾アイコンで位置揃えなどの調整をすることも可能です。
また、画像を直接クリックしてハンドルを表示することにより、マウスを使って手動でリサイズすることも可能です。
挿入した画像のサイト上でのプレビューは、「手順1-3.サイト上でのプレビュー・確認」と同じ方法で、編集内容を保存した後ご確認ください。
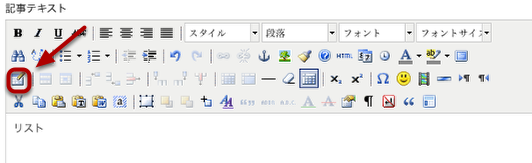
4-1. 表の挿入 - (1)

記事内には、サイトに適するデザインが施された、テーブルを使った表を挿入することもできます。
アイコン列の中から「表の挿入」アイコン(赤枠)をクリックしてください。
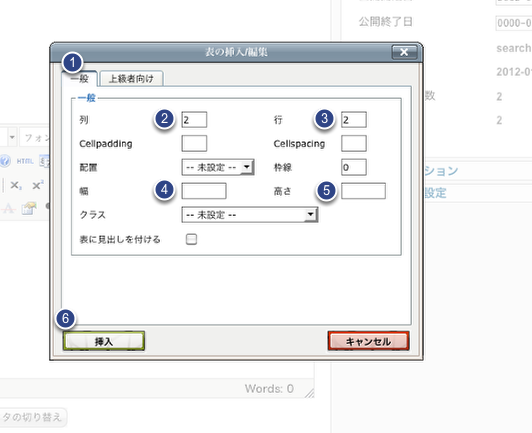
4-2. 表の挿入 - (2)

「表の挿入/編集」ウィンドウがポップアップで表示されます。
左上、「一般」(1)タブが選択されていることを確認して、「列」(2)と「行」(3)数、「幅」(4)と「高さ」(5)を指定して
「挿入」(6)をクリックすると作成した表が、記事内に挿入されます。
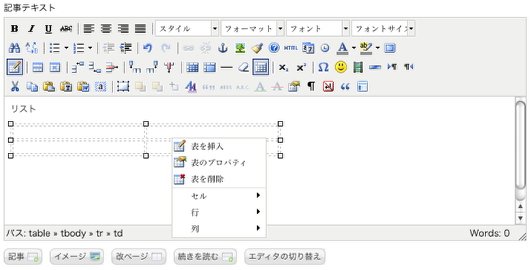
4-2. 表の挿入 - (3)

記事内に表が挿入されました。
表を左クリックでハンドルが表示され、自由に幅と高さを変更することができます。
また、右クリックで表の編集用サブメニューが表示されます。
表のデザインに関しまして、サイトによって、表のプロパティを編集することで
変更を加えることができます。
そちらの詳細につきましては、別途ご説明させていただきます。
補足: 崩れてしまったら…
ページ全体のデザインが崩れてしまった場合は、お気軽に弊社にご連絡ください。
変更前までのデータの修復や、デザインの調整等をサポートさせていただきます。














コメント