目次
- 1. 商品管理へ進む
- 2. 属性と商品種別を選ぶ
- 3. 全般タブ
- 4. 価格 タブ
- 5. METAタグ情報(SEO) タブ
- 6. 画像タブ
- 7. 在庫タブ
- 8. サイトタブ
- 9. カテゴリータブ
- 10. 商品情報の翻訳
※ ディーゴ注:設定により表示されていない項目の説明がされていることがあります。その項目は無視して構いません。
もし、店舗を複数のビューで構築している場合には、attribute scopeとそれがどのようにカテゴリと商品に使われるのかを理解しておく必要があります。それについて詳しくは「ストアビューはカテゴリと商品にどのように作用するか」にてご確認いただけます。
※ ディーゴ注:お客様へのご提供は単一のストア・ストアビューでの運用になりますので上記の理解は必要ありません。
注意: 商品を登録する前に、使用する税に関する設定を完了しておいてください。あとからそれぞれの商品に対して税の設定を行うことは大変な手間になります。
※ ディーゴ注:提供時に税区分の設定は日本の消費税にて正しく設定完了しています。
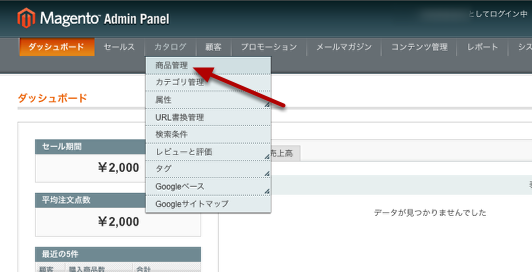
商品管理へ進む

[カタログ] → [商品管理] と進みます。

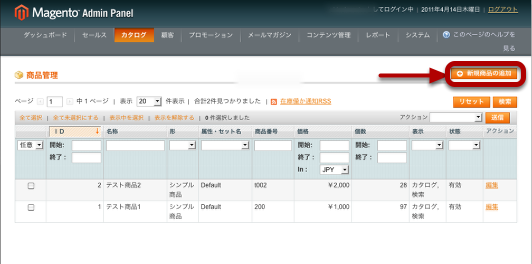
[新規商品の追加]をクリックします。
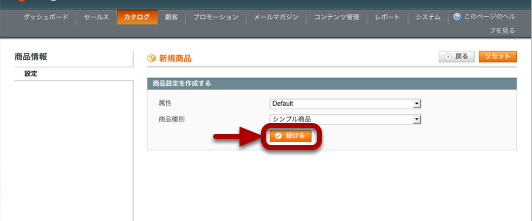
属性と商品種別を選ぶ

通常の商品の場合には、最初から表示されているDefault属性と、シンプル商品から変更の必要はありません。[続ける]をクリックします。
商品種別について:商品種別はいくつか選択することができます。商品種別は一度選択すると変更することはできません。
商品種別には以下のものが用意されており、商品種別名で商品がどのようなものかを表すことができます。
・シンプル商品
・グループ化商品
・設定可能な商品
・仮想商品
・セット商品
・ダウンロード製品
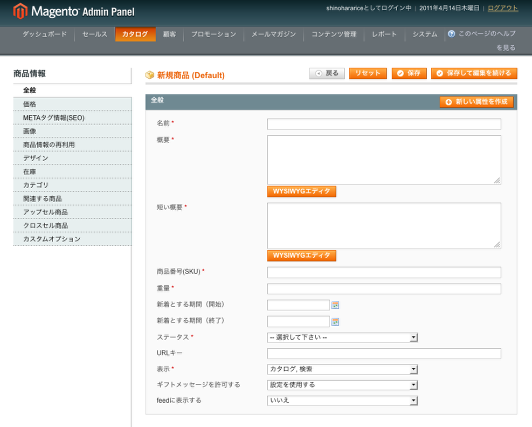
全般タブ

名前
正式な商品名を入力します。シンプル商品では、通常商品のカスタマイズはしないようにしますので、似た商品がある場合に商品名は変える必要があるでしょう。”大箱”、”中箱”などです。同じ商品でも個数を変えたパッケージで売り出すときには、個数も商品名に加えたくなると思います。”大箱 10個パック”などです。
概要
商品ページの商品の説明タブに表示される、長文の商品説明を入力します。
この項目は改行変換機能の挙動によっては表示がくずれてしまう場合があります。その場合には、WYSIWYGエディタを使用することで、改行変換機能は解除され、見た目通に表示されるHTMLを編集することができます。
短い概要
リスト表示の時、また商品説明ページでの商品の概要に表示される短い説明文を入力します。
商品番号(SKU)
SKU(Stock Keeping Unit)には、他の商品と重複しない商品番号を入力します。
重量
重量は必須項目です。もし商品の重量がわからない場合には1と入力してください。
製造元
製造元は、ドロップダウンで選択します。
属性管理にて予めドロップダウンに表示される値を設定しておく必要があります。
ステータス
商品カタログに表示させるには、ステータスを「有効」に設定します。商品が在庫切れになると、商品が再入荷されるまで在庫切れになります。
発表前の新商品、または商品を廃止させた後に使います。
URLキー
URLキーは単に商品名ではなく商品へのリンクのURLを指定したいときに使います。検索結果でランクを上げたい時に、URLにできるだけ多くのキーワードが入っていることは有効と考えられています。もし、商品が“大箱”の場合に、URLを、”large-handmaid-designer-boxes” などのように2つの追加キーワードを含めたりできます。
表示
表示の設定は、サイトの訪問者が商品をさがすのに、カタログ表示によって見つけられるようにするか、商品検索によって見つけられるようにするのか、その両方で可能にするのかを設定します。
[保存して続ける]をクリックしてください。
商品は、サイト・カテゴリに関連付けをしない限りは、カタログに表示されないことに注意してください。
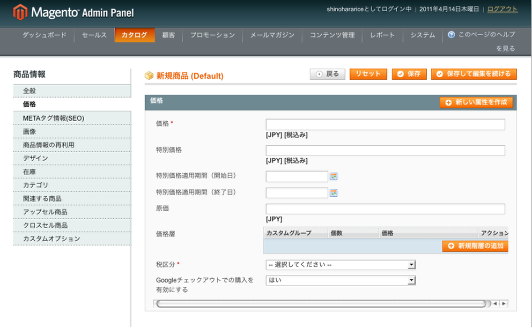
価格 タブ

通常価格を入力してください。
同様に商品の仕入れ価格を入力できます。
税区分を設定してください。
価格層では、大量購入の際の価格を設定することができます。
キャンペーン用に特別価格を利用できます。特別価格は分量に関係なく特別価格適用期間に設定した期間に適用されます。
管理画面の、プロモーションタブでは、追加のより一層の価格管理オプションが設定できます。
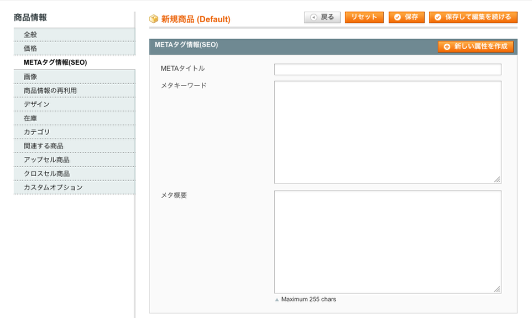
METAタグ情報(SEO) タブ

ページタイトルは、デフォルトでは商品名が設定されます。サーチエンジンやユーザーへの表示のために変更したい場合に使用します。例えば、「大きな箱」の代わりに、「ボーリングボール用手作りの大きなデザインボックス」と付けるなどです。
メタキーワードとメタ解説は特に設定しなければサイトのデフォルト値に設定されます。
検索エンジンにページの概要として表示させるよう認識させるには最低でも最初の255文字(※半角相当)が、個々の商品ごとでかぶらないように設定する必要があります。
検索エンジンの専門家の多くはメタキーワードは過去のものであり多大な努力を払う価値はないと考えています。メタキーワードを設定したい場合には、個々のページの最も重要なキーワードを要約している必要があります。例えば、「手作りの箱,大きな箱,ボーリング玉用の箱」といったようにです。メタキーワードは個々のページごとにかぶらないように設定する必要があります。
画像タブ

商品のメイン画像、小画像、サムネイル画像をひとつひとつ指定します。
基本のサイトデザインでは、これらの画像は以下のサイズになります。
・ サムネイル画像:50x50ピクセル
・ 小画像:135x135ピクセル
・ メイン画像:1100 x 1100 ピクセル
アップロードされた画像は正しいサイズに変換されますので、同じ画像を3箇所に指定してもかまいません。
ただし、テンプレートでの縦横比と同じにする必要があります。アップロードする前に、正しい縦横比となるように編集してください。
基本のサイトデザインでは縦横比は1:1です。したがって商品画像は正方形にする必要があります。
商品ページのメイン画像にはしゃれたズーム機能があります。この機能が正しく機能するには、商品画像が商品ページ上の画像サイズよりも大きい物を用意しておく必要があります。
(1) 「ブラウズ」ボタンをクリックして、商品用の画像をそれぞれ選びます。(2)「アップロード」ボタンを押して、選択した画像をMagentoのサーバーにアップロードします。(3)どの画像をどこに使用するのかを選びます。
個々の画像にはラベルをつけることができます。ラベルは画像の代替テキストとして使用されます。
在庫タブ

Magentoの在庫管理に関する包括的な設定は、システム > 設定 > カタログ在庫にあります。「受注を受けると在庫を減らす」を「はい」に設定している場合、Magentoは、個々の商品の在庫数を自動的に管理します。
商品の在庫数欄では、実際の在庫数を入れます。在庫数を気にしない場合には、大きな数値を入れるとよいでしょう。(システム > 設定 > カタログ在庫の「受注を受けると在庫を減らす」を「いいえ」に設定してもよいです。)
商品が在庫切れになり、注文できなくなる個数を、「右の個数を下回ったら在庫切れにする」に設定します。同じ商品を実際の店舗とオンライン両方で販売している場合には、オンラインでの注文を一定の在庫数以下では受け付けないようにしたい場合のための機能です。
カートに入る最小個数・最大個数で購入者が購入できる個数を制限することができます。
「個数に十進表記を使う」では、商品の個数に小数点を使ってもよいかどうかを制限できます。(3.5mなどを指定する場合)
「以下の数量以下になれば通知」では、在庫が指定個数を下回ったときに、RSS Feedで通知する機能を設定できます。
この機能は上記の、「受注を受けると在庫を減らす」と連携して機能しますので、在庫の追跡を行わない場合には通知も行われません。
デフォルト値である0 の場合には、在庫切れRSS feed通知は行われないことに注意をしてください。RSS feed による通知を購読するためには、ページの上部にある、カタログ>商品管理に進み、「在庫切れRSS通知」リンクをクリックします。あなたのユーザー名とパスワードの入力を促されます。これらは、Magentoの管理画面へアクセスするユーザー名・パスワードと同一です。RSSページにリダイレクトされるのでRSS購読に利用するリーダーを選ぶことができます。
「在庫の有無」では、システムへ在庫の有無を明示します。
サイトタブ
どのサイトで商品を表示させるかを選択します。ひとつ以上のカテゴリに関連付けしない限りにはサイトのカタログには表示されないことに注意してください。
カテゴリータブ

どのカテゴリに表示させるかを選択します。サイトタブでどのサイトに表示させるかの設定も影響することに注意してください。
[保存して編集を続ける]をクリックしてください。商品は選択したサイトのカテゴリーに表示されます。
商品情報の翻訳
特定のストアビューに限った個別の設定にアクセスするには、ウインドウの左上のストアビュー選択から選択します。例:多言語のストアでは、言語ごとに選び、個々の言語で情報を入力することになります。










コメント